A volte può capitare di avere la necessità di rimuovere le date di pubblicazione dagli articoli di WordPress, sia dalla pagina di ogni singolo articolo, sia da quella generica: il cosiddetto blog. Ma come si fa?
Innanzitutto bisogna fare una premessa: WordPress è nato per pubblicare le date di ogni singolo articolo/post su un sito web sviluppato con questo CMS, quindi va da sé che questa è una pratica che va un po’ contro il reale utilizzo stesso di WordPress.
Tuttavia può essere necessario a volte rimuovere queste date e per farlo è possibile utilizzare due/tre metodi a seconda dei casi:
- tramite la modifica di alcuni file del tema principale per poi inserirli nel tema child;
- tramite i CSS del tema child;
- tramite un plugin.
Vediamo questi tre punti in modo più dettagliato, così da snocciolare un po’ di informazioni:
Rimozione delle date dagli articoli WordPress dai file del tema utilizzato
La rimozione delle date degli articoli dipende dal tipo di tema utilizzato, quindi dobbiamo cercare nella directory del tema principale, i file che gestiscono la parte del “blog” e la pagina del singolo articolo.
Di solito questi file sono sempre nominati circa allo stesso modo oppure hanno un grosso riferimento nel nome stesso: content.php per il blog, content-single.php per l’articolo singolo.
In questo caso abbiamo utilizzato i nomi del tema Sailing ma è possibile fare questa modifica un po’ con tutti i temi, basta saperci mettere le mani.
Una volta trovati questi file, bisogna capire che tipo di classe utilizza il tema per gestire le date di pubblicazione: in questi casi può aiutarci la console di sviluppo di un qualunque browser.
Quando abbiamo capito la classe da rimuovere in entrambi i file e li abbiamo modificati, possiamo caricarli direttamente nella directory del tema child (o tema figlio); così facendo, quando andremo ad aggiornare il tema principale, non perderemo le modifiche.
In alternativa, se non abbiamo accesso FTP al nostro spazio web, possiamo modificare il tutto dal backend del sito in questione dal menù aspetto –> Editor. Attenzione però, ricordatevi che in questo modo non potete salvarvi un backup e se qualcosa dovesse andare storto, il sito potrebbe avere dei problemi.
[adrotate banner=”1″]
Tramite CSS
Di norma questa è la pratica più semplice e vi basterà aggiungere questa stringa di CSS all’interno del file style.css del tema di default di WordPress:
.entry-date { display: none; }
Se però non state utilizzando il tema di default di questo famoso CMS, allora la cosa si complica un po’ perché dovrete controllare le varie classi CSS facendo dei tentativi o contattando direttamente lo sviluppatore del tema.
Nel caso di utilizzo di Enfold, tema molto utilizzato e famoso, la stringa che potete usare è:
.av-masonry-date {
display: none !important;
}
Ma se non riusciamo a trovare/modificare questi file, come facciamo?
Se proprio non riusciamo a trovare le classi nei file.php del tema e/o a modificare i file .CSS, ecco che un plugin potrebbe essere la soluzione.
Attenzione però: se siamo davanti ad un sito web che ha più di 10/15 plugin installati rischiamo di compromettere l’intero progetto, quindi fatevi prima un bel backup o richiedetelo al vostro servizio di Hosting se non è previsto nel vostro contratto.
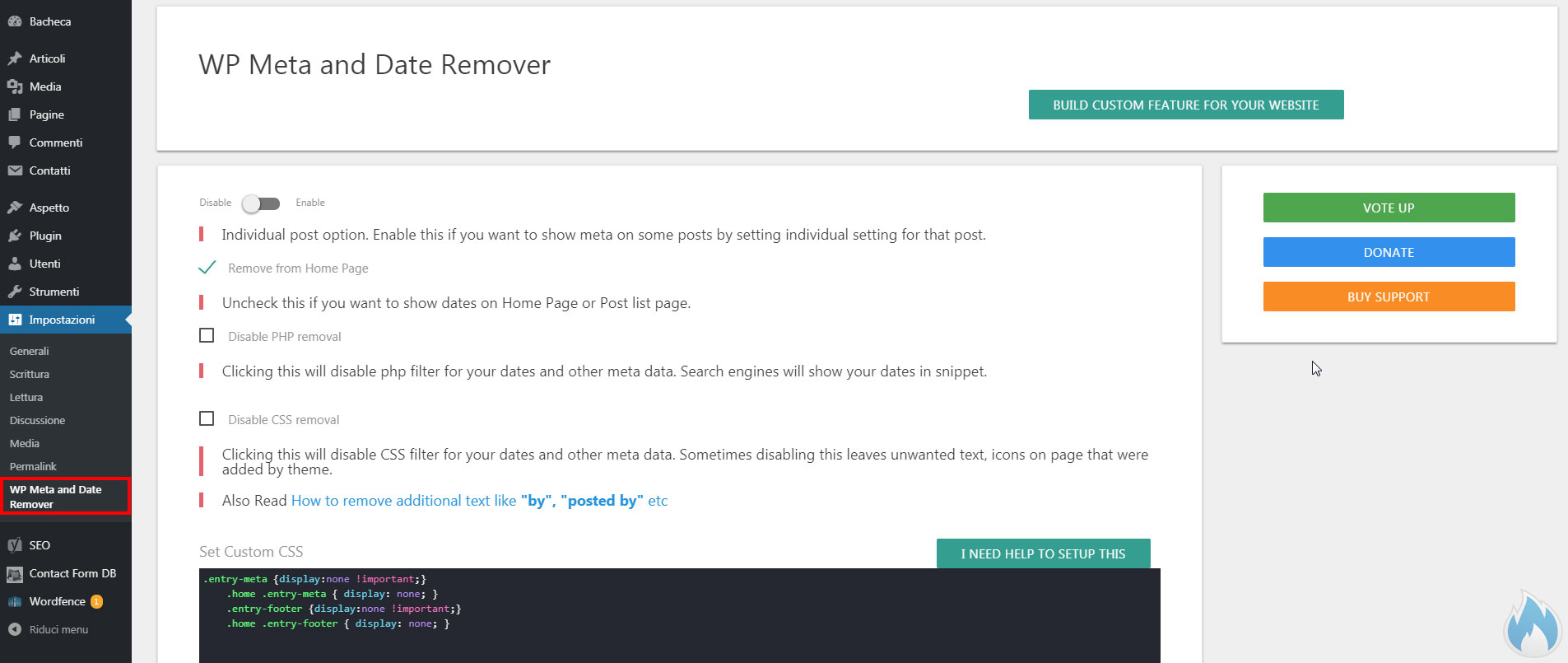
Tra i vari plugin che il mondo WordPress mette a disposizione, WP Meta and Date Remover è quello che forse è meno invasivo visto che fa esattamente quello per cui è stato progettato:
Come potete vedere dall’immagine, WP Meta and Date Remover è molto semplice e consente di decidere (in realtà attivo di default) se togliere le date degli articoli dalla home page del sito in questione oppure se rimuovere queste informazioni tramite PHP o CSS.
Sotto possiamo poi personalizzare i CSS a nostro piacimento, magari inserendo la classe a cui fa riferimento il nostro tema per gestire le date dei post/articoli.
Conclusione
Speriamo dunque di avervi aiutato a capire come rimuovere le date dagli articoli di WordPress, così i contenuti più datati si noteranno di meno. A seguire due suggerimenti per realizzare al meglio questo aspetto:
- L’ideale è non utilizzare un plugin per rimuovere le date, fatelo tramite la modifica dei file .CSS nel tema Child, così gli aggiornamenti del tema non andranno a sovrascrivere le modifiche;
- utilizzare un plugin in un progetto che ne ha già tanti, non fa che aumentare la pesantezza del sito e quindi i tempi di caricamento pagina si allungheranno;
- nel momento in cui dovesse rendersi necessario l’utilizzo di un plugin fate in modo di avere un’area di sviluppo dove provarlo: in questo modo il sito in produzione non risentirà delle varie prove effettuate.
Speriamo dunque di avervi dato un aiuto per capire come rimuovere le date di pubblicazione di WordPress. Se avete provato altri temi e volete condividere con noi questa esperienza, scrivetecelo nei commenti.