Cari amici, oggi vogliamo parlarvi di un ottimo e veramente comodo plugin per WordPress dedicato alla creazione e gestione di qualunque tipo di form di contatto.

contact form 7
Parliamo di Contact Form 7, famoso plugin utilizzato da più di 5 milioni di siti web, che propone una comoda interfaccia per creare, gestire e personalizzare qualunque form di contatto in tutta semplicità ( o quasi 🙂 ). Oggi lo facciamo sia attraverso questa recensione, sia tramite un video creato dal nostro Fabrizio Leo e che potete trovare sempre in questo articolo.
Bando alle ciance dunque ed andiamo subito ad analizzare il plugin partendo dalle specifiche tecniche.
CARATTERISTICHE TECNICHE CONTACT FORM 7
- Versione: 4.9
- Installazioni attive: Più di 5 milioni
- Richiede la versione di WordPress: 4.7
- Testato fino alla versione di WordPress: 4.8.1
PERCHÉ CONTACT FORM 7
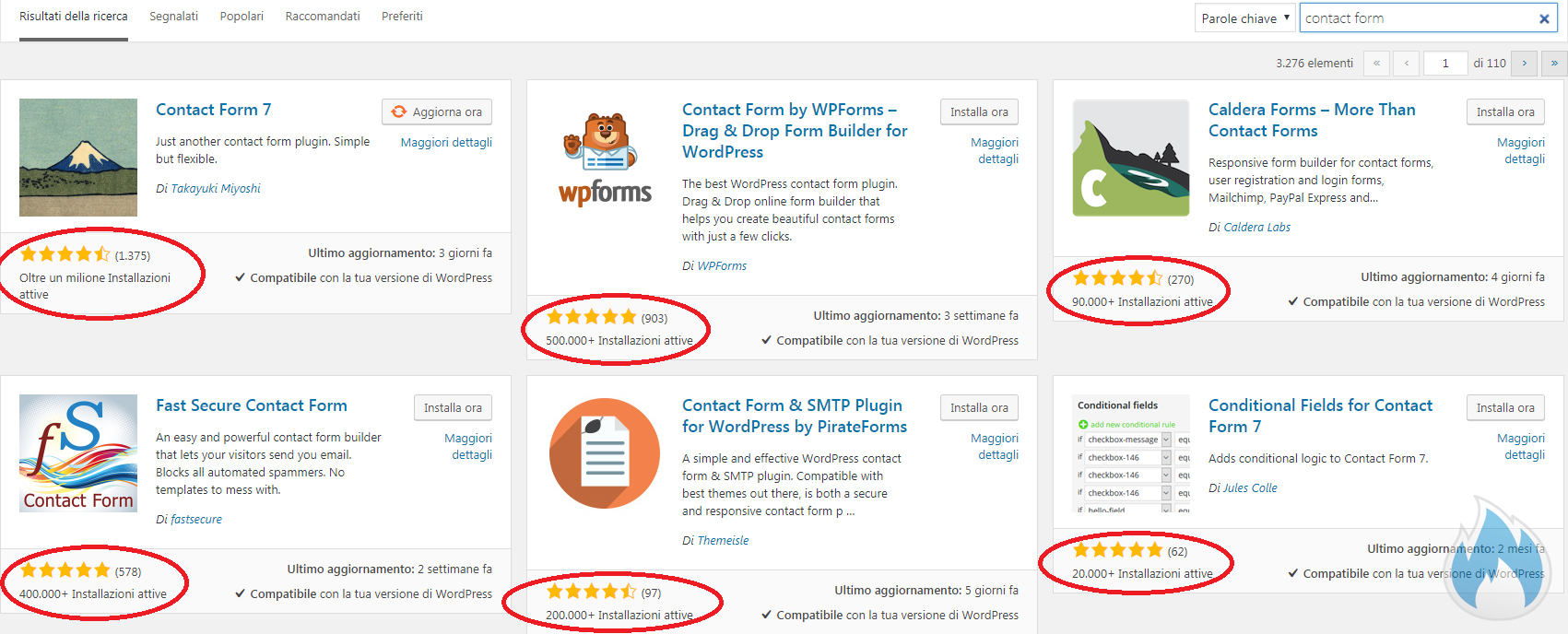
Alcune settimane fa abbiamo pubblicato una guida che mostrava come scegliere i plugin più affidabili da utilizzare nel nostro progetto. Stando a quanto pubblicato quindi, abbiamo voluto provare a cercare la chiave “contact form” nel repository di WordPress; a seguire vi proponiamo lo screen:
Ci sembra sia molto importante il dato delle installazioni attive di questo plugin che, come potete vedere, risulta primo come scelta: è un plugin costantemente aggiornato, compatibile e testato anche con l’ultima release di WordPress, la 4.8.1.
[adrotate banner=”1″]
INSTALLAZIONE
Come da prassi, installare questo o qualunque altro plugin per WordPress è davvero molto facile. Vi basterà cliccare su “aggiungi nuovo” direttamente dal backend della vostra installazione per trovarvi davanti il repository ufficiale del CMS dove potete cercare direttamente il plugin in questione ed installarlo in due click.
Se invece la vostra installazione, per dei limiti bloccanti, non consente di farlo da qui, dovrete scaricare il plugin Contact Form 7 direttamente dal repository di WordPress e inserirlo, via FTP, nella directory wp-content/plugins/ del vostro spazio web.
CONFIGURAZIONE E CREAZIONE DEL PRIMO FORM DI CONTATTO
Dopo aver installato Contact Form 7, nel menù del backend di WordPress ci troveremo la nuova voce “Contatti”:

Basterà cliccarci sopra per vedere subito la lista dei form che il plugin ci propone:
Come si evince dall’immagine, siamo davanti così ad una semplice lista di contatti e, come WordPress ci ha abituati, possiamo crearne di nuovi o metter mano a quello che il plugin ha già creato di default.
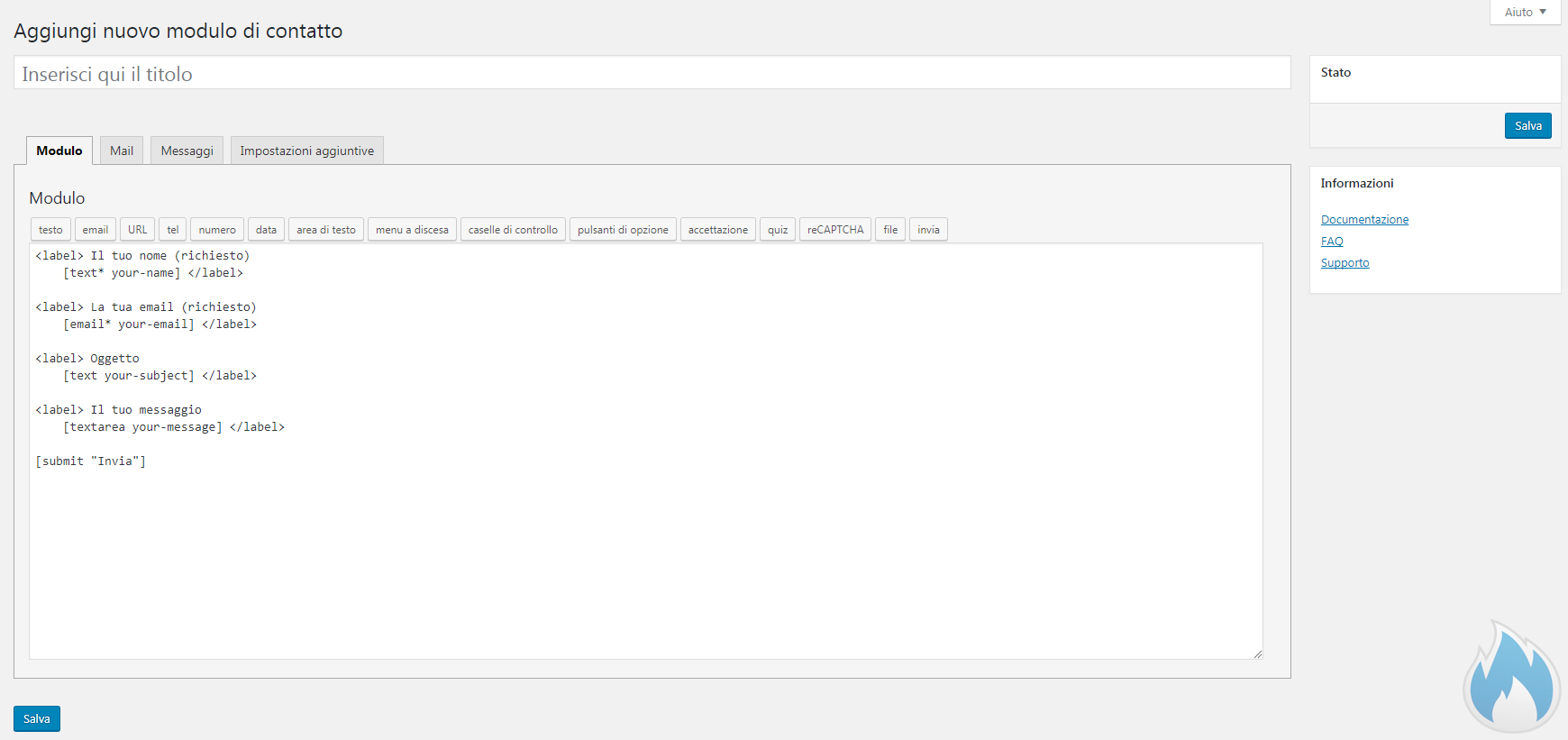
Vediamo ora come creare un nuovo form di contatto cliccando in alto a sinistra sull’apposito pulsante “Aggiungi nuovo”; successivamente ci troveremo davanti a questa interfaccia:
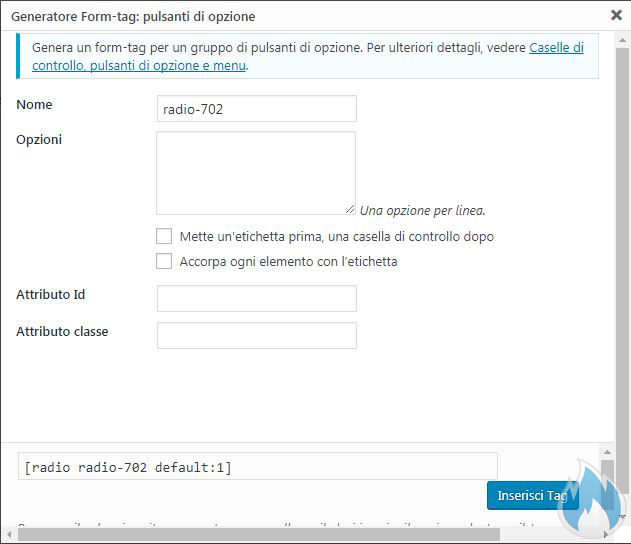
Oltre al titolo che possiamo dare al nostro form appena creato, la prima scheda “Modulo” mostra il modulo contatti già pronto dove, volendo, possiamo inserire alcuni elementi di testo o numero semplicemente cliccando sui vari pulsanti in alto. Cliccando ad esempio sul pulsante “Pulsanti di opzione”, otterremo questa piccola finestra:

Il campo “nome” è il nome del campo che poi ritroveremo nella stringa che la finestra inserirà in automatico nel form. Il campo “opzioni” è dedicato alle possibilità che daremo all’utente mentre l’attributo id e classe sono relative ai CSS. Il resto sono soltanto delle altre configurazioni, una con etichetta e una casella di controllo, l’ultima che accorpa ogni elemento con un’etichetta.
Tutti gli altri pulsanti hanno impostazioni simili, quindi vi invitiamo a provare le varie possibilità che questa sezione del plugin Contact Form 7 propone. Per i più “smanettoni” invece è possibile inserire codice HTML direttamente nel riquadro di testo dove sono presenti i vari elementi con i tag HTML.
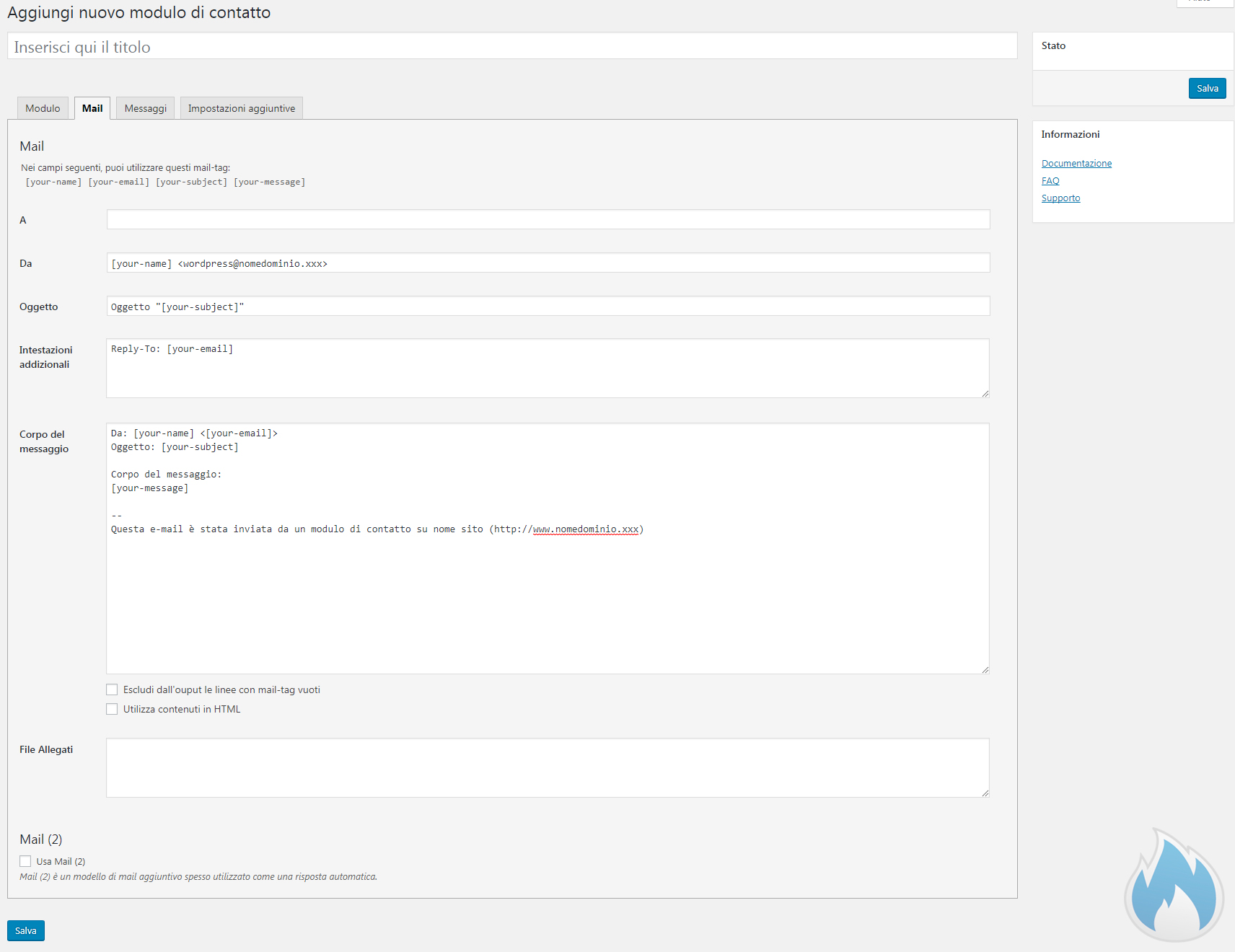
La scheda “Mail” consente invece di decidere a chi inviare la comunicazione con il contenuto del messaggio che un potenziale utente o cliente ha scritto direttamente nel nostro form di contatto. I dati, come potete vedere, sono uguali a quella di una qualunque e-email e, anche qui, possiamo utilizzare tranquillamente codice HTML.
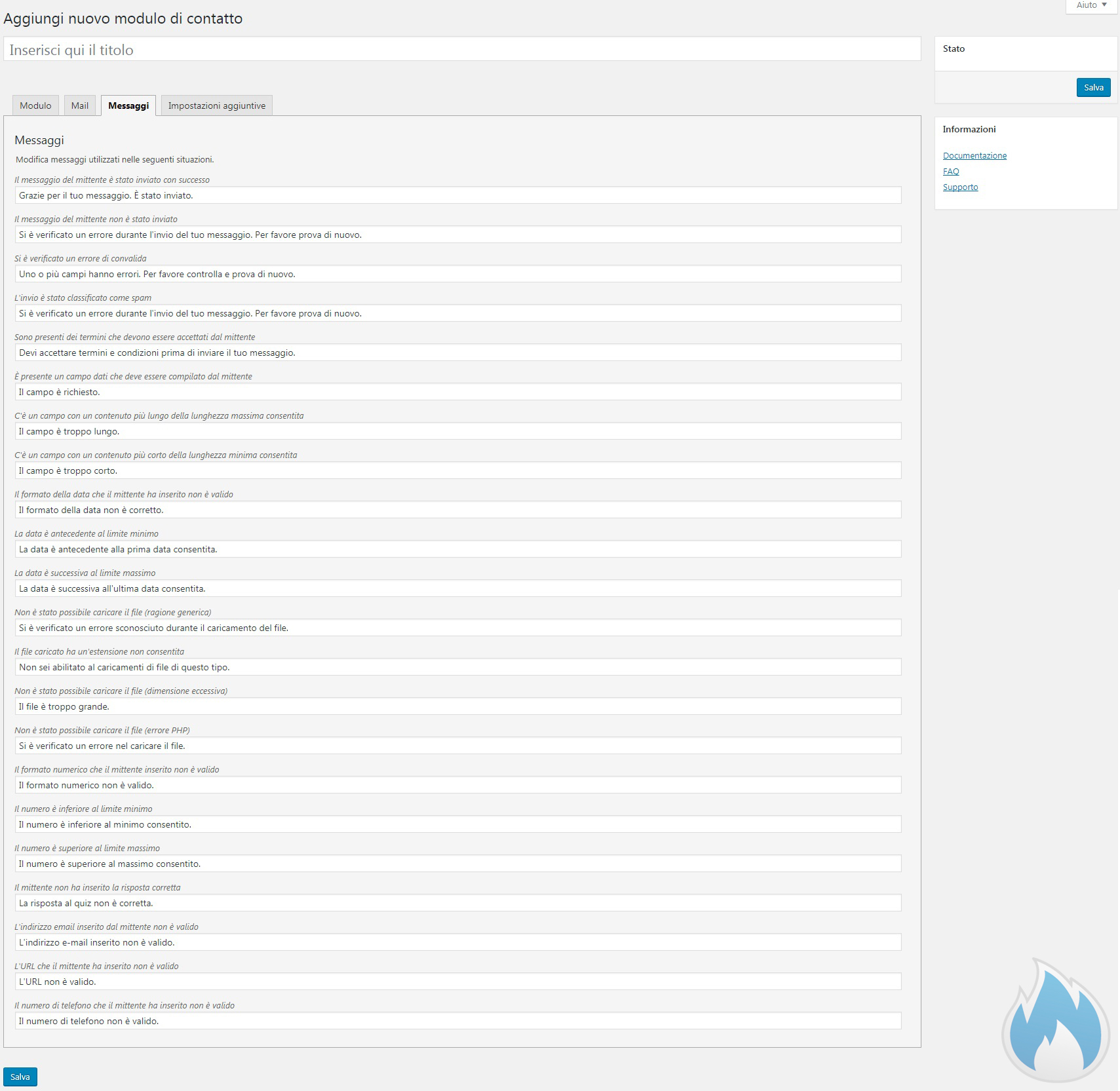
I messaggi che il form può restituire in caso di errore o di mancata compilazione possono essere personalizzati nella scheda omonima con le traduzioni che sono già in italiano ma, volendo, si possono modificare a proprio piacimento. È bene sempre dedicare cinque minuti per migliorare al massimo questi feedback e personalizzarli in base al nostro progetto, così facendo si creeranno dei messaggi più diretti allo scopo del form che, ricordiamo, può anche essere una richiesta di preventivo o qualunque altro tipo di comunicazione tra il potenziale cliente e noi.
UTILIZZO DELL’EMAIL SECONDARIA
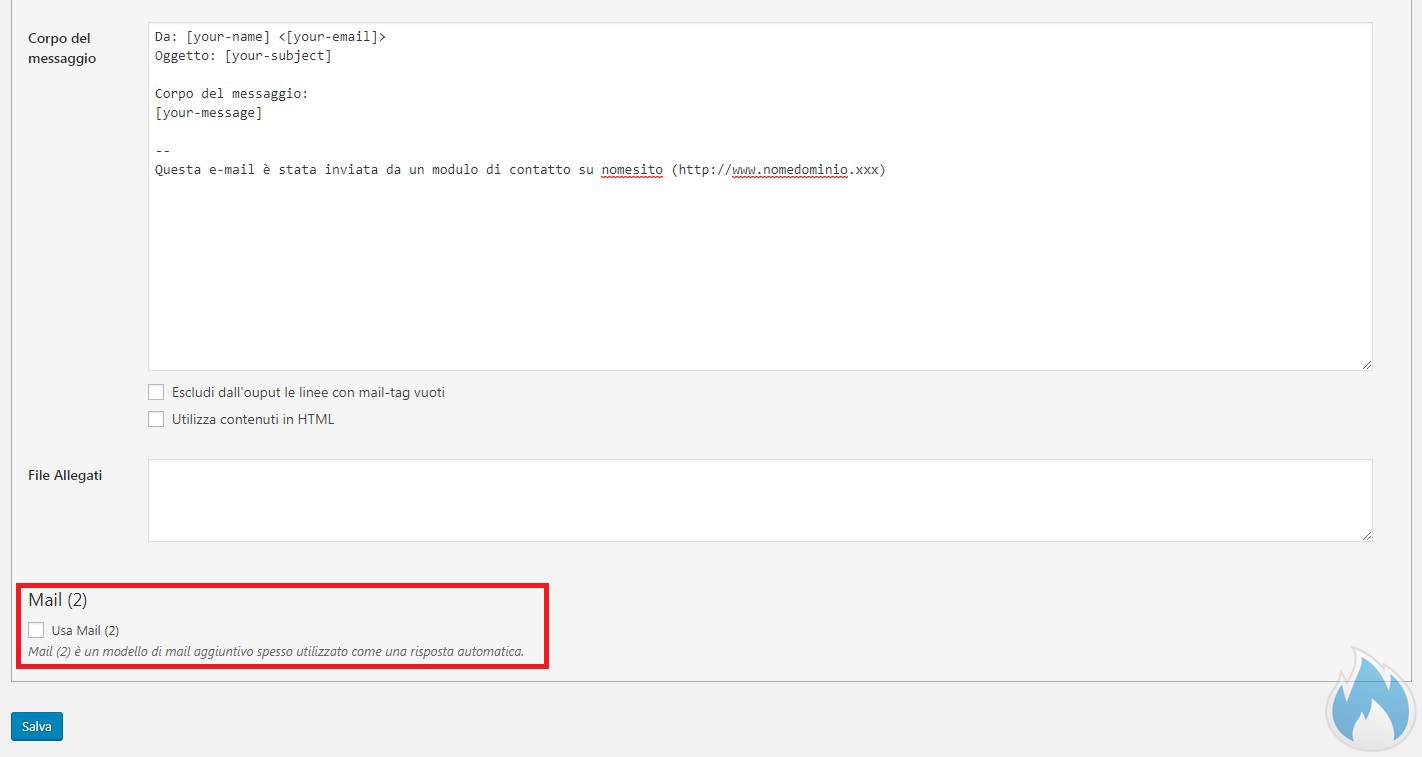
Una caratteristica molto importante e di cui quasi nessuno parla, è la possibilità di far inviare direttamente dal nostro form di contatto, due mail diverse a seconda dello scopo del form. A seguire vi mostriamo come attivare questa funzione:
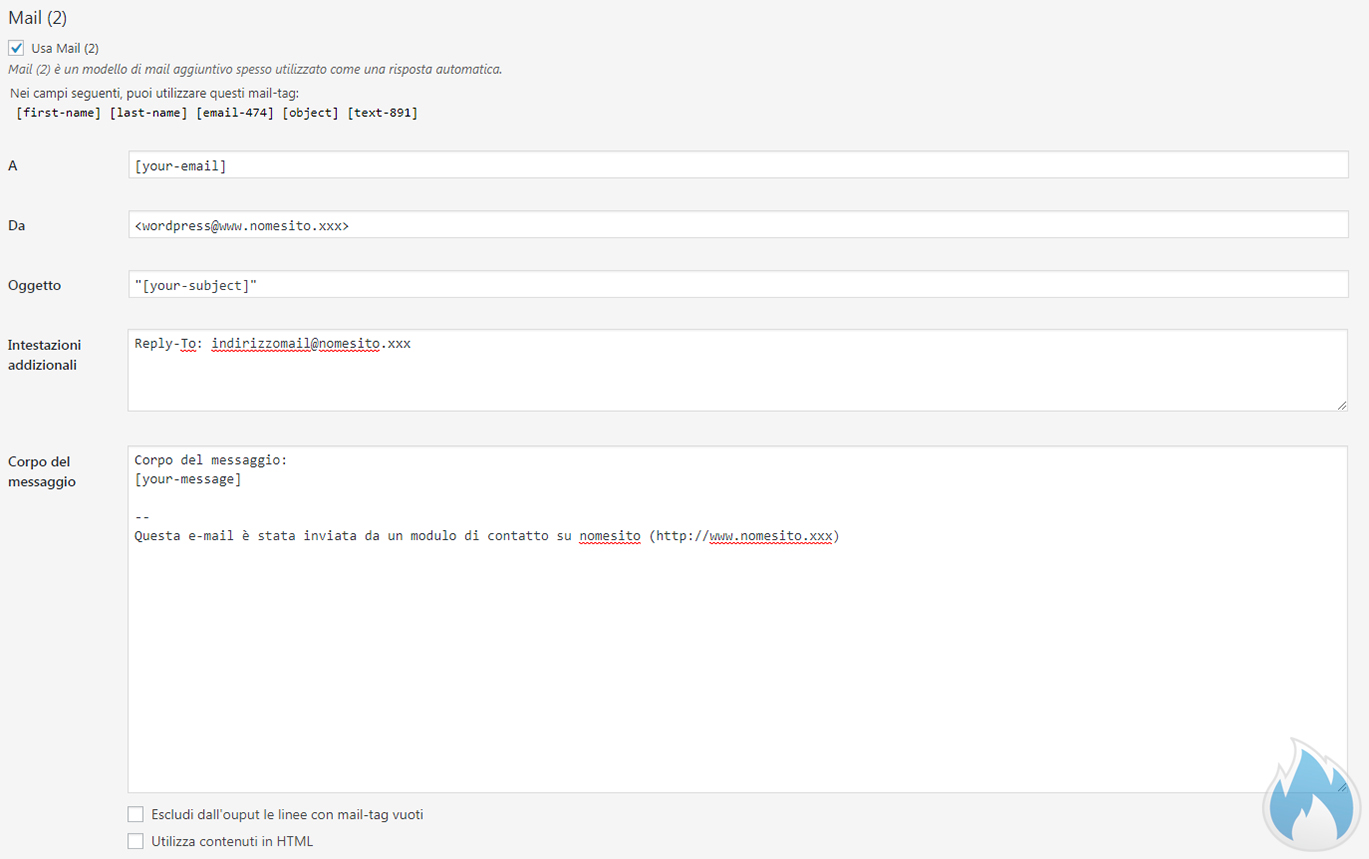
Vi basterà cliccare su “Usa Mail (2)” per utilizzare la seconda mail che il form potrà così inviare automaticamente una volta che lo stesso form di contatto sarà compilato da parte dell’utente.
Questa possibilità risulta molto comoda se, per esempio, vogliamo inviare un promemoria all’utente dove gli andiamo a riepilogare tutto il messaggio che ha scritto direttamente nel nostro form di contatto creato con Contact Form 7. La Mail principale invece conterrà il messaggio che l’utente ha scritto e lo recapiterà direttamente all’amministratore del sito web.
Un altro utilizzo di questa funzione potrebbe essere quella di inviare una mail diversa a seconda della scelta dell’utente di contattare un reparto piuttosto di un altro: pensate ad esempio ad una richiesta di preventivo o alla semplice richiesta di informazioni. La richiesta di preventivo può arrivare direttamente ad una mail dedicata a questo scopo e quindi al reparto competente, mentre la richiesta di informazioni generica può arrivare direttamente all’amministratore del sito web.
INSERIMENTO DEL FORM NEL NOSTRO SITO
Una volta che abbiamo creato, configurato e personalizzato il form di contatto con Contact Form 7, non ci rimane che andarlo ad inserire nel nostro sito. Come facciamo?
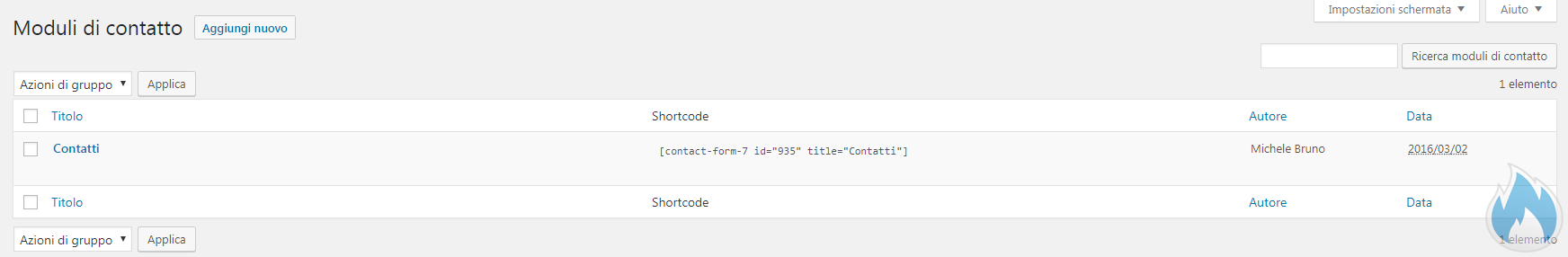
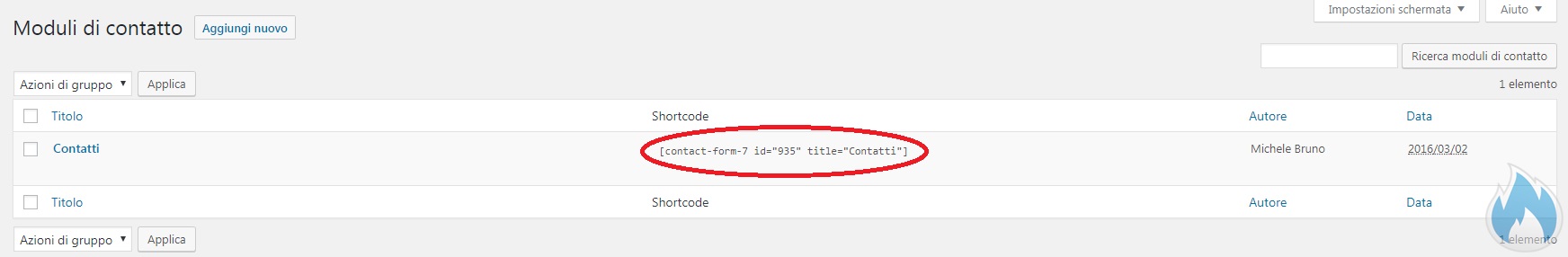
Quando cliccate su “moduli di contatto” o semplicemente dal menù “Contatti”, il plugin vi mostra la lista dei form contatti con il relativo shortcode, come abbiamo già visto sopra e che vi riproponiamo qui sotto evidenziando il codice:
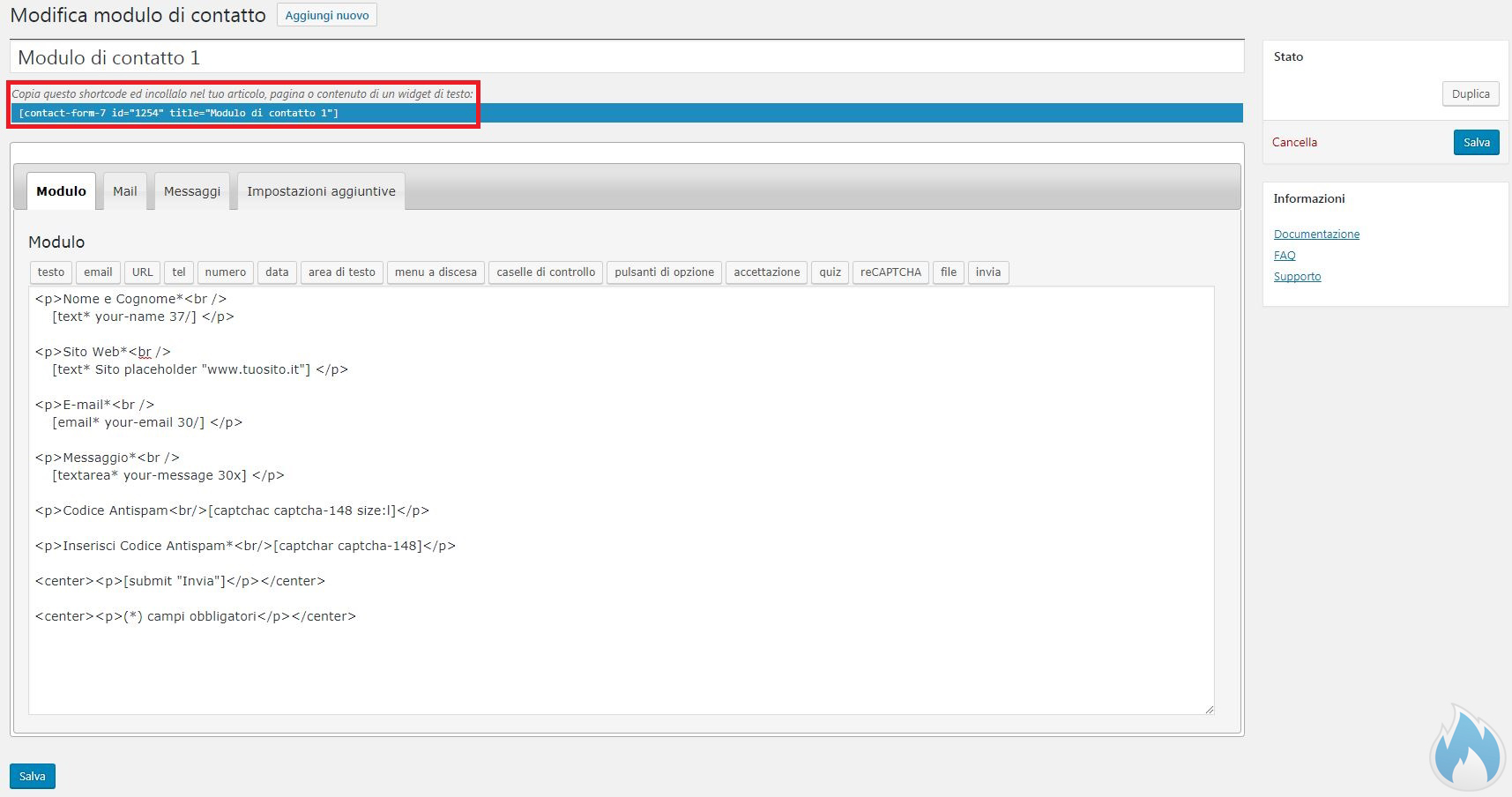
Lo stesso shortcode lo potete trovare direttamente dentro al form contatti, come mostrato di seguito:
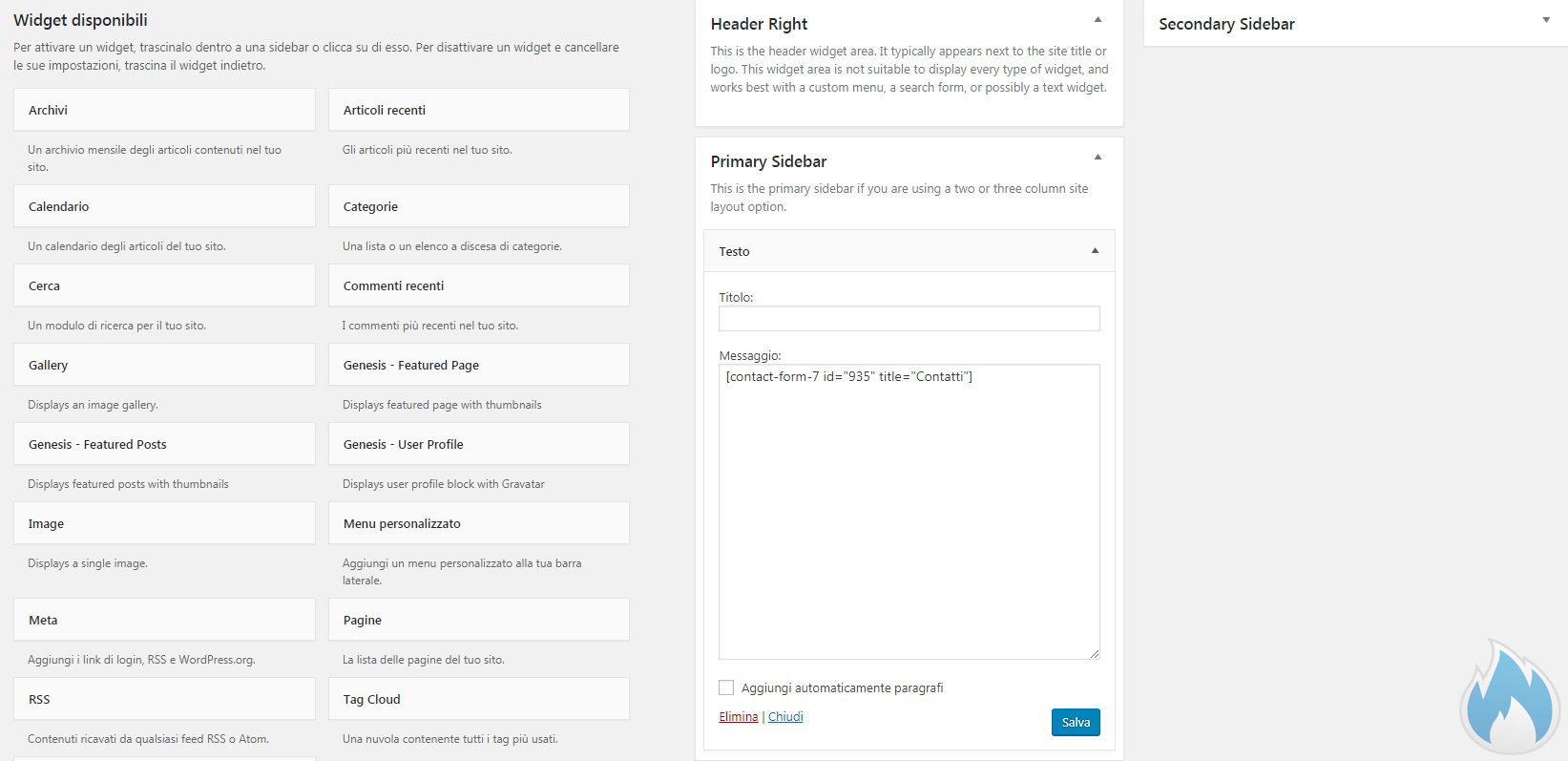
Vi basterà prendere questo shortcode ed inserirlo nel vostro sito in pagine, articoli oppure in un widget. Semplice vero? A seguire vi mostriamo un esempio:
INTEGRARE reCAPTCHA PER PROTEGGERSI DALLO SPAM
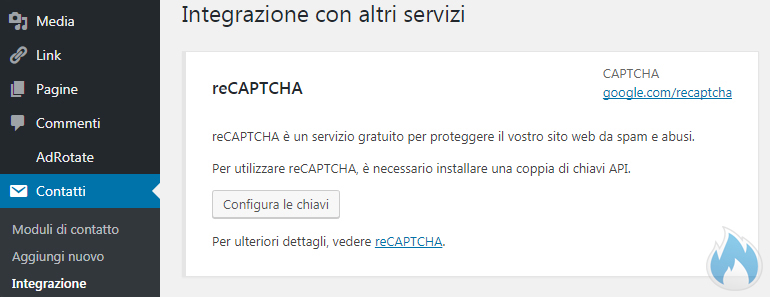
Come ultima risorsa, ma non per importanza, il plugin Contact Form 7 propone un reparto integrazioni. A seguire la schermata dedicata:
In questo menù troverete la possibilità di impostare il reCAPTCHA tramite delle chiavi. Il reCAPTCHA è uno strumento che obbliga l’utente a fare un’attività (di solito un click del mouse) prima di inviare il messaggio del form compilato. In questo modo si evita che alcuni spambot automatici possano inviare messaggi di spam. Grazie quindi al reCAPTCHA, andremo ad inserire nel form un segno di spunta che gli utenti dovranno necessariamente cliccare per “dimostrare di essere umani”.

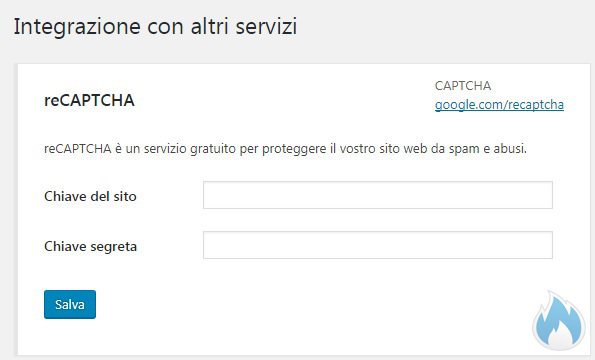
Per far ciò dobbiamo fare un passo indietro e andare a configurare le chiavi per il reCAPTCHA cliccando su “configura le chiavi”. Arriverete così alla seguente schermata:
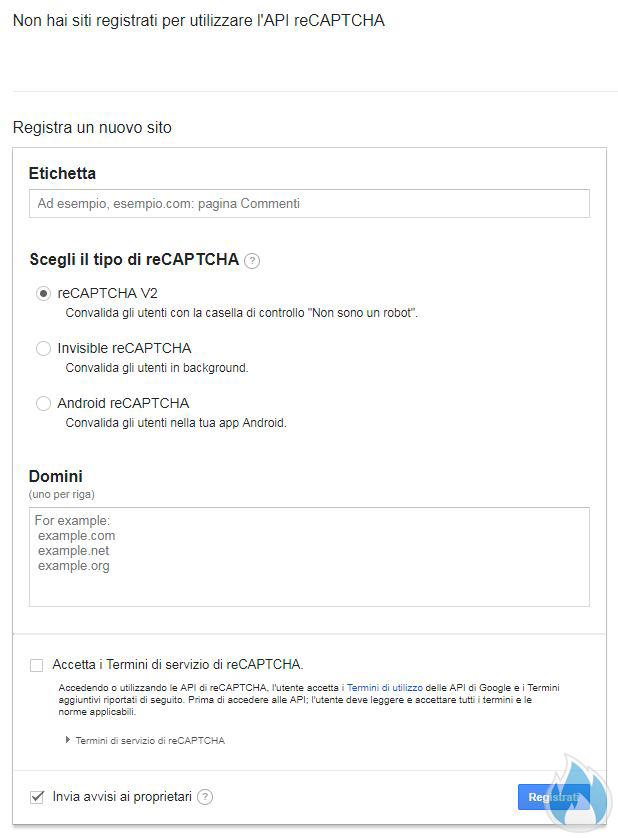
Ora dobbiamo però andarci a creare le chiavi cliccando in alto a destra il link che ci porterà al servizio di Google reCAPTCHA.
Qui dobbiamo impostare il tipo di reCAPTCHA che vogliamo inserire nel nostro form contatti. Il primo è il famoso pulsante di spunta (che abbiamo visto poco fa), il secondo è quello invisibile mentre il terzo è quello dedicato soltanto all’ambito mobile su sistema operativo Android.
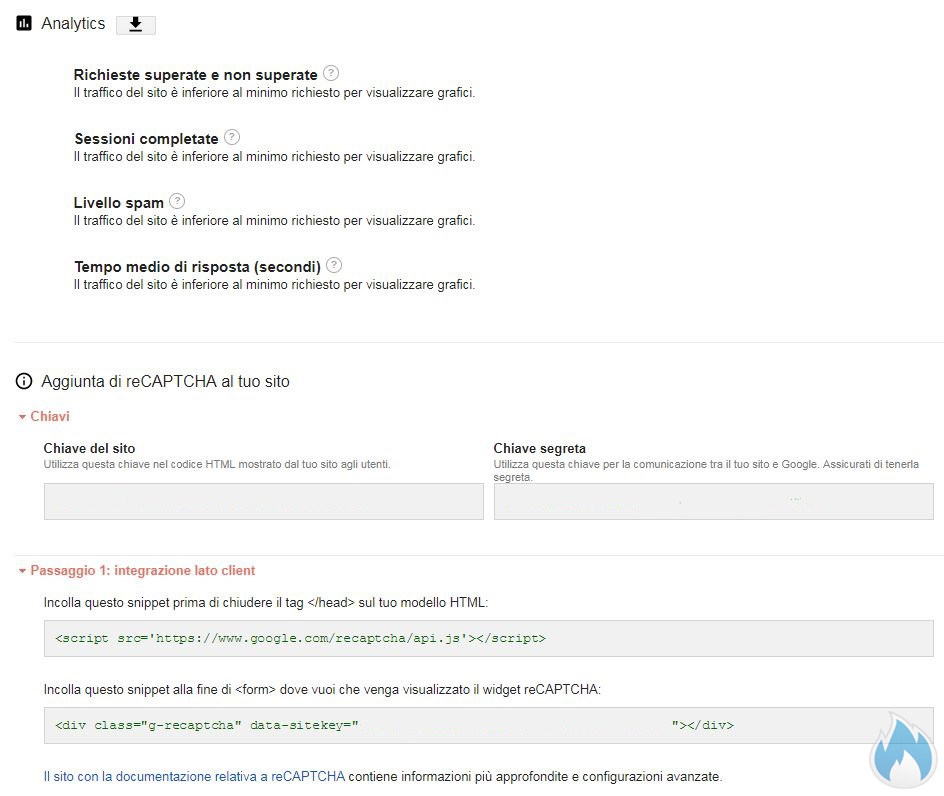
Una volta che abbiamo impostato il dominio nella sezione apposita e scelto il tipo di reCAPTCHA, ci ritroveremo in questa schermata:
Abbiamo ovviamente oscurato le chiavi che il sito ci ha fornito per questa prova ma voi dovrete inserirle e darle in “pasto” al Contact Form 7 che provvederà così ad attivare il servizio.
Fatto questo, dovrete inserire lo script dentro il tag head del vostro sito, più specificamente nel file header.php della vostra installazione di WordPress, dopodichè inserire lo snippet direttamente nel form che avete appena creato in Contact Form 7.
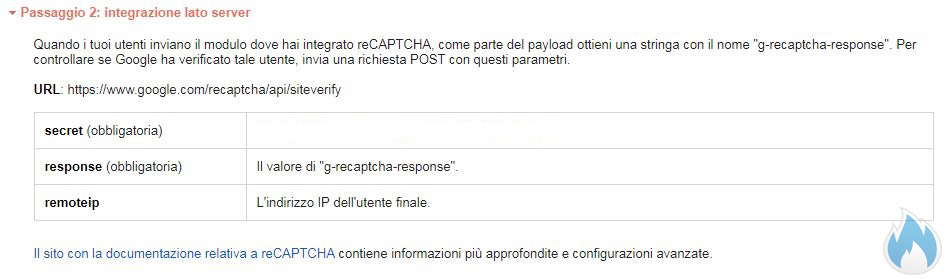
La sezione del “passaggio 2” di cui sopra è dedicata all’integrazione lato server del reCAPTCHA. Nella maggior parte dei casi questa sezione non serve e per chi volesse approfondire, rimandiamo alla documentazione ufficiale.
ALCUNI ESEMPI DI FORM CONTATTO
Ora vediamo alcuni esempi di form di contatto che possiamo creare con il plugin Contact Form 7, per dare uno spunto a chi magari non ha molta dimestichezza con questo strumento.
<p>Il tuo nome (richiesto)<br />
</p><p>La tua email (richiesto)<br />
[email* your-email] </p><p>Oggetto<br />
</p><p>Il tuo messaggio<br />
[textarea your-message] </p>
Questo è un form di contatto standard che di solito viene proposto, seppur in modo diverso, direttamente dal plugin quando andiamo a creare un form moduli di contatto. Da qui possiamo direttamente modificarlo a nostro piacimento, andando ad inserire nuovi elementi in base alle nostre esigenze.
Se invece, nel vostro form contatti, volete inserire direttamente una spunta per la privacy policy del vostro sito, vi basterà utilizzare questa stringa:
Confermo di accettare la <a href=”https://www.dominio.xxx/privacy-policy”>[checkbox* checkbox-268 “Privacy Policy”]</a> di <a href=”https://www.dominio.xxx/privacy-policy”>nome azienda</a>.
Oppure un’altra versione con:
<input type=”checkbox” name=”acceptance-670″ value=”0″ class=”wpcf7-form-control wpcf7-acceptance” aria-invalid=”false”> Ho letto e accetto la <a href=”https://www.dominio.xxx/privacy-policy/” target=”_blank”>Privacy</a> di nome azienda.
Tutti i form di contatto creati con Contact Form 7 sono, di default, su un’unica colonna.
In questo articolo, vogliamo fornirvi un esempio pratico con il codice esatto per creare un form di contatto personalizzato su due colonne.
Ovviamente se utilizziamo già un tema responsive professionale, nel nostro caso BeTheme, potrebbe anche non servire inserire le righe qui sotto nel codice del contact form, ma magari abbiamo bisogno di creare comunque un form su due colonne, abbinato a qualche elemento del tema che abbiamo già.
ESEMPIO FORM DI CONTATTO SU DUE COLONNE
<div id=”colonne”>
<div id=”colonna1″>
<p>Nome
</p>
<p>Cognome
</p>
<p>Email
[email* email-474]
</p>
</div>
</div>
<div id=”colonne”>
<div id=”colonna2″>
<p>Oggetto
</p>
<p>Scrivi qui…
</p>
<p>
[submit “Invia”]
</p>
</div>
</div>
<style>
#colonne{
width: 100%;
}
#colonne #colonna1{
width: 75%;
float: center;
}
#colonne #colonna2 {
width: 75%;
float: center;
}
#colonne p {
margin-bottom: 12px;
}
#colonne {
border: none;
font-size :14px;
width: 50%;
}
#colonne #colonna2, #colonne #colonna1 {
width:240px;
}
#colonne {
position: relative;
border: none;
width: 250px;
}
#colonne {
padding: 1% 1% 1% 1%;
background:#222;
color:#fff;
border: none;
float:left;
font-size: 14px;
}
#colonne {
background: #eee;
}
#colonne {
background:#fff;
color:#222;
border: none;
}
{
</style>
Per chi è più curioso e vuole infine metter mano al pulsante “Invia”, visto che nel nostro caso non è completamente allineato, basterà modificare il tema “child”, andando a cambiare il “margin-top” della classe “input[type=”submit”]”, per fare in modo che venga allineato al resto del form contatto. Di solito queste impostazioni sono relative ai file CSS, quindi si dovrà modificare il file style.css oppure il file base.css nel caso del tema BeTheme.
Nota importante per i temi:
queste personalizzazioni che riguardano il file header.php del vostro tema, è bene che vengano applicate all’interno del tema child onde evitare che gli aggiornamenti del tema sovrascrivano queste modifiche.
CONCLUSIONE
Contact Form 7 è un plugin che a noi piace molto: semplice, intuitivo e molto versatile. Consente infatti di creare qualunque form contatto con invio file, selezione di più elementi tramite menù a tendina o “pallini”, dalle richieste di informazioni generiche a quelle più dedicate e personalizzate e molto altro ancora.
Il plugin Contact Form 7 è ideale per chi necessita di avere nel proprio sito web un sistema che gestisca più form contatto per diverse tipologie di informazioni: preventivi, richieste di aiuto, semplici informazioni, invio di file da analizzare, sondaggi e molto altro.
Il plugin per WordPress Contact Form 7 lo potete trovare direttamente nel repository ufficiale di WordPress.org a questo indirizzo. Per chi invece volesse leggersi la documentazione, la può trovare a questo link.
A seguire vi lasciamo con il video di Fabrizio Leo, che ci spiega come installare, configurare e creare un form di contatto personalizzato con Contact Form 7.
Subito sotto al video invece vi proponiamo i codici che Fabrizio ha utilizzato per i moduli di contatto.
Codici del form utilizzati nel video:
<label> Il tuo nome (richiesto)
</label><label> La tua email (richiesto)
[email* your-email] </label><label> Numero di telefono (richiesto)
[tel* tel-49] </label><label> Come mi hai conosciuto? (richiesto)
[select* menu-927 “Evento/Fiera” “Meetup” “Pubblicità su Facebook” “Pubblicità su Google” “Passaparola”] </label><label> Oggetto
</label><label> Il tuo messaggio
[textarea your-message] </label>[recaptcha]
[submit “Invia”]
Non dimenticate il campo [your-email] che dovrete utilizzare nella mail secondaria per permettere all’utente di ricevere una mail automatica di cortesia.
Non resta che darvi appuntamento al prossimo articolo, dove vi mostreremo come, grazie ad un’estensione di Contact Form 7, è possibile utilizzare i vostri form di contatto per la creazione di un database contatti a supporto delle vostre campagne di lead generation.



















Ciao Michele,
articolo molto approfondito e volevo pertanto chiederti un parere su una cosa che non trovo nel post. Sapresti dirmi come mai, a seguito della configurazione del form, questo mi dice che c’è 1 errore di configurazione? In teoria l’errore è nella parte MAIL a livello del campo “DA”.
Non ne vengo a capo. Uso CF7 su tanti siti e lo imposto uguale dappertutto. Solo su un sito mi restituisce questa informazione di errore nella configurazione. Tuttavia il form risulta ugualmente funzionante. Ma volendo fare le cose per bene come lo sistemo? Grazie mille.
Ciao Danilo,
dovresti controllare appunto che, sul campo “da”, ci sia un indirizzo tipo: < wordpress@nomedominio.xxx > (occhio ai simboli < e >) oltre al tag [your-name]. Una volta inserito, l’errore dovrebbe scomparire.
Ciao,
bell’articolo e molto dettagliato. Complimenti.
Io vorrei segnalare un add-on che uso con CF7, “Honeypot”. Aggiunge un campo invisibile che deve rimanere vuoto. Se compilato a cura del bot, l’email non parte. Credi sia sufficiente per arginare lo spam come misura alternativa a reCaptcha? Grazie
Ciao Fabrizio,
grazie per aver condiviso con noi quest’altra risorsa. Personalmente penso che crei un po’ di confusione avere un campo da non compilare nel form, però potrebbe essere una valida alternativa. Dal punto di vista dell’usabilità credo però che il reCAPTCHA sia un pelo più “bello” esteticamente. Sono comunque tutti strumenti molto validi per evitare lo spam, quindi meglio avere sempre almeno una di queste due risorse.
Ciao, Il campo è invisibile, va solo aggiunto lato admin e basta. Lato pubblico non si vede.
Ah ok, avevo capito male io allora. Si allora potrebbe essere decisamente una valida alternativa. Unico paio di cose per cui sono scettico è la gestione di un altro plugin visto che CF7 ha già inglobato il reCAPTCHA e il fatto che questo plugin è diciamo meno famoso.
Ciao
ho un problema con l’utilizzo di Contact Form 7 sul mio sito Word Press.
Ho installato , attivato il plugin, ho creato una pagina in cui ho inserito il codice snippet per
mostrare il form di contatto, quello creato di default a cui ho aggiunto il pulsante per l’invio di allegati.
Inoltre ho installato il plugin Flamingo per avere un archivio dei form che vengono inviati e dei file.
I miei problemi che ho incontrato sono :
1 – ogni volta che compilo un form come prova con un file allegato, dopo che clicco su Invia mi appare sempre il messaggio di errore con bordo Rosso che dice :
Si è verificato un errore durante l’invio del tuo messaggio. Per favore prova di nuovo.
Questo messaggio appare nonostante i form inviati siano archiviati nel plugin Flamingo.
Quindi ho effettuato molte ricerche ma non riesco a risolvere questo messaggio di errore
e credo che sia a causa delle impostazioni del modulo di form.
2- Dal pannello di amministratore del sito WordPress , dall’archivio di Flamingo non riesco a scaricare gli allegati inviati dal form di Contact Form 7.
Se puoi per favore darmi alcuni tuoi consigli per risolvere questi problemi
Grazie per la disponibilità
Saluti
Ciao, per il discorso del messaggio in rosso, probabilmente non è stata impostata la mail corretta all’interno del form di contatto.
Per il discorso degli allegati sinceramente non saprei perché di solito utilizziamo sempre e solo CFDB per i dati. Vedi qui: http://magazine.flamenetworks.com/contact-form-db-la-guida-completa/
Ciao Michele, complimenti per l’ottimo articolo!
Vorrei chiederti una cosa. Sto provando ad utilizzare il codice manuale che hai indicato tu per il checkbox per la privacy (). Funziona bene, soprattutto dal punto di vista grafico è molto meglio di quello con lo snippet, ma c’è un problema: non risulta essere un campo obbligatorio! E ovviamente così non va bene… Che senso ha se è ininfluente?
Ho provato anche a modificare il codice, aggiungendo aria-required=”true” prima di aria-invalid=”false”, ma non cambia niente.
Puoi aiutarmi o suggerirmi qualcosa?
Grazie e di nuovo complimenti.
Ciao Daniele mi fa piacere che tu abbia trovato utile questo articolo. Hai provato a mettere questo piccolo shortcode come checkbox? “[acceptance acceptance-226]” ovviamente senza virgolette. Fammi sapere.
Sì, è stata la prima cosa che ho fatto, ma il risultato non era bello per niente. Creava una casella lunga quanto il testo che inserivo, che si posizionava subito sotto. Ho provato a smanettarci un po’, lavorando un po’ sul codice e un po’ sul css, ma non ho concluso niente di soddisfacente.
Quando ho dato un’occhiata in giro e mi sono imbattuto nel tuo articolo, ho provato ad inserire il codice “<input type=…" e finalmente mostrava l'aspetto corretto. È l'unico modo che ho trovato.
Purtroppo però manca il controllo sulla spunta… 🙁
Altre idee…?
Prova ad usare questa stringa:
[acceptance acceptance-226] Testo dell’informativa con a href per link alla pagina privacy [/acceptance]
No, niente da fare. La casella del checkbox è sempre lunga quanto gli altri campi di compilazione e poi il testo dell’informativa (sotto alla casella oblunga) è racchiuso in una span simile a quella degli altri campi… È strano però…
Ti suggerisco di controllare bene il codice 😉
Ciao Michele,
complimenti per l’artico ed il video tutto molto chiaro e dettagliato. Avevo una domanda da porti e spero di riuscire spiegarmi bene. È possibile con Contact Form 7, sovrapporre (non so se è il termine corretto) 2 pagine o moduli selezionabili con linguetta, dove in una pagina ci sarebbe il testo e nell’altra il modulo di iscrizione. Potrei essere più chiaro se potessi inviarti un’immagine di esempio.
Grazie della collaborazione
Giuseppe
Ciao Giuseppe, ci fa e mi fa piacere che tu abbia apprezzato l’articolo.
Tornando al tuo quesito, anche se non ho ben capito cosa avresti l’esigenza di fare, vorresti creare due form di contatto in un’unica pagina per poi aprirli con una sorta di “linguetta”? È corretto?
Ciao Michele, scusa il ritardo nella risposta, sono stato via per lavoro. Si esatto, è possibile?
Grazie
Sinceramente non so se si possa fare, probabilmente si, ma sinceramente non ho mai provato visto che non ne ho mai avuto l’esigenza.
Cia Michele, bell’articolo, molto utile.
Ho creato un form con Contact Forms 7 (CF7) e ho anvche installato il plugin advanced CF7 DB con il quale gestire i dati registrati nel DB dalla parte di amministrazione. Mi manca però un plugin che consenta di visualizzare gli stessi dati in un post senza dover necessariamente entrare nella parte amministrativa
Ciao Giorgio, grazie. Mi fa piacere ti sia stato utile 🙂
Personalmente non conosco CF7 DB perché di solito uso, e ho sempre usato, CF DB (qui puoi trovare la guida completa –> http://magazine.flamenetworks.com/contact-form-db-la-guida-completa/).
Riguardo la tua domanda, soprattutto visto anche la norma che dal 25 maggio è entrata in vigore (GDPR), non ha assolutamente senso pubblicare in una pagina o post del sito, i vari dati sensibili. Questo perché a quel punto chiunque potrebbe prenderli per farci qualunque tipo di cosa, andando direttamente contro la normativa GDPR.
Il discorso della gestione dei dati, di un ipotetico form contatto di un sito web, non può esser preso alla leggera visto che si tratta sempre di dati personali come email, numeri di telefono e indirizzi. Detto questo la domanda è d’obbligo: perché dovresti fare questa cosa, semplicemente per non entrare nel backend di WordPress?
salve sarebbe possibile che all’invio del form..la pagina sparisse in modo che l’utente non possa tornarci’
Ciao Alessandro, posso chiederti a che “pro” fare questa cosa?
Ciao Michele,
grazie per l’articolo, mi è stato davvero utile. 🙂
Ho un insolito problema con CF7 e mi chiedevo se potessi darmi una mano: ho creato un form misto, contenente sia campi di testo semplici che menu a discesa. Alcuni campi sono obbligatori, altri no.
Provando il form mi sono resa conto che a meno che non vengano compilati TUTTI i campi il form non funziona: non vengono segnalati gli errori, non indica i campi obbligatori, la mail non viene inviata e non viene visualizzato nessun messaggio di feed-back all’utente, nè positivo, nè negativo. Semplicemente si rimane nella medesima posizione della pagina e nulla sembra avvenire.
Se compilo tutti i dati il form funziona correttamente.
Ho altri form sul medesimo sito e il problema è circoscritto a quelli con menu a discesa al loro interno.
Hai idea di quale possa essere la causa del problema?
Ti ringrazio in anticipo per qualunque aiuto tu possa darmi.
Ciao Sara, mi fa piacere ti sia stato utile questo articolo 🙂
Tornando alla tua domanda, direi che probabilmente c’è qualche problema lato codice del form di contatto. Di solito vengono utilizzati gli asterischi (*) per identificare un campo obbligatorio. Vedi se, nei vari campi che hai inserito nel form contatto, sono stati inseriti degli asterischi e fammi sapere.
Ho seguito alla lettera tutto, passo passo ma non riesco a ricevere alcuna mail inviata tramite contact form 7, da cosa dipende?
ho inserito la mail giusta per la ricezione dei messaggi piu’ di una volta, provando anche ad inserire una mail secondaria ma non arriva nessun messaggio da entrambi le mail.
Non ho piu’ idee su come risolvere.
Grazie
Ciao Luca, stai lavorando in un’area di staging o magari in locale? Dovresti darci più info. 😉
ciao Michele.
sono arrivata qui perchè sto aprendo un blog di viaggi, ma ahimè sono poco pratica e per me è tutto nuovo. Il tuo video pertanto mi è stato molto utile e ho potuto così creare una pagina contatti come desideravo. Ma…c’è un ma! Nel momento in cui dovevo collegarla a reCAPTCHA purtroppo non ci riesco. Premetto che avevo già scaricato reCAPTCHA e installato, quindi la parte da te descritta riguardo i due codici segreti l’avevo già fatta in precedenza e non potendo andare avanti esattamente come fai tu nel video, non so come fare per far spuntare il tag-generation tool “reCAPTCHA” tra le opzioni, per poi selezionarlo e inserirlo come fai tu.
Spero di esser stata chiara, scusami per il giro di parole.
Aspetto una tua risposta, grazie mille e complimenti!
Ciao Salvina e grazie 🙂 , probabilmente è dato dal fatto che Contact Form 7 ora utilizza la versione di 3 di Google Recaptcha. Questo in pratica non viene più inserito all’interno del form di contatto ma rimane “latente” all’interno del sito. Prova a registrare di nuovo il sito all’interno del servizio di Google Recaptcha e aggiorna il plugin all’ultima versione. Fatti magari un backup del sito prima perché non ci riteniamo responsabili per danni e/o problematiche varie sul tuo sito.
Una volta aggiornato il plugin ed inserite le nuove chiavi, sul sito apparirà il bollino di Google Recaptcha e questo filtrerà i messaggi di spam in modo automatico.
Ciao Michele hai scritto un articolo davvero dettagliato complimenti!
Volevo chiederti una cosa che forse può essere banale ma come faccio a cambiare il colore del pulsante invio modulo? Sto impazzendo e non riesco !
Grazie mille
Ciao Federica, grazie 🙂
Devi metter le mani direttamente al CSS, qualcosa tipo:
#numerodelformdicontatto .main_color input[type=’submit’] {
background-color: #000;
color: #ffffff;
border-color: #000;
}
Il codice tuttavia può cambiare in base al tema che utilizzi, poi la differenza è capire se ti serve cambiare il colore su tutti i form di contatto che hai o se soltanto su uno. In quel caso devi utilizzare l’ID del form di contatto di riferimento.
Ciao, innanzitutto complimenti per l’articolo molto esaustivo e completo. Sto utilizzando contact form per aiutare un’azienda a digitalizzare alcune richieste di preventivi. Mi spiego meglio, i clienti inseriscono i propri dati anagrafici ed alcuni allegati (visura della casa, planimetria e tanto altro) l’azienda riceve le domande e in base ad alcuni criteri decide se approvarle o meno. . Fin ora funziona tutto alla grande e collegato ad plugin che mi permette l esportazione in csv riesco a visualizzare tutto il contenuto delle domande. Volevo un consiglio da te per un aggiunta successiva ovvero dare la possibilità, a chi inoltra la domanda, di sapere lo stato della domanda (se è stata approvata o meno, magari fornendo un codice identificativo alla domanda che ne permette allo stesso cliente, inserendo successivamente in un’apposita sezione, di sapere lo stato di avanzamento). Dici che è possibile?
Grazie mille in anticipo