In un precedente articolo abbiamo fornito una serie di linee guida su come scegliere un servizio di hosting che possa rendere il nostro sito performante e quindi “gradevole” per lo spider di Google.
Sempre nello stesso articolo si metteva in evidenza il fatto che, per rendere il nostro sito veloce, occore si acquistare un hosting di buon livello, ma occorre anche ottimizzare il sito, renderlo leggero e di conseguenza veloce.
In queste righe ci occuperemo di come fare a rendere un sito sviluppato in WordPress leggero e veloce; cercheremo di spiegarvi passo-passo come installare e configurare al meglio la cache su WordPress.
La cache è sostanzialmente una tecnologia che consente ad un sito web di salvare le informazioni (PHP, HTML, Database, etc…) nella memoria RAM del server. Esistono diversi sistemi di caching: APC, Memcached, Xcache e Varnish sono i più diffusi.
Naturalmente per poter sfruttare a livello applicativo (cioè sul proprio sito web) la cache, il server deve avere uno di quei sistemi di caching installati.
Poichè la lettura e la scrittura delle informazioni nella RAM è molto più veloce che sul disco, ogni qualvolta andrete a richiamare una pagina PHP oppure ad eseguire una query sul Database, le informazioni saranno fornite molto rapidamente perchè già presenti nella memoria RAM del server.
Ma come faccio ad utilizzare la cache sul mio sito WordPress?
La risposta è molto semplice: ci sono diversi plugins disponibili che, se opportunamente configurati, possono migliorare di molto le prestazioni.
Oggi ci concentreremo su W3 Total Cache che è, a nostro avviso, il miglior plugin gratuito disponibile su WordPress.
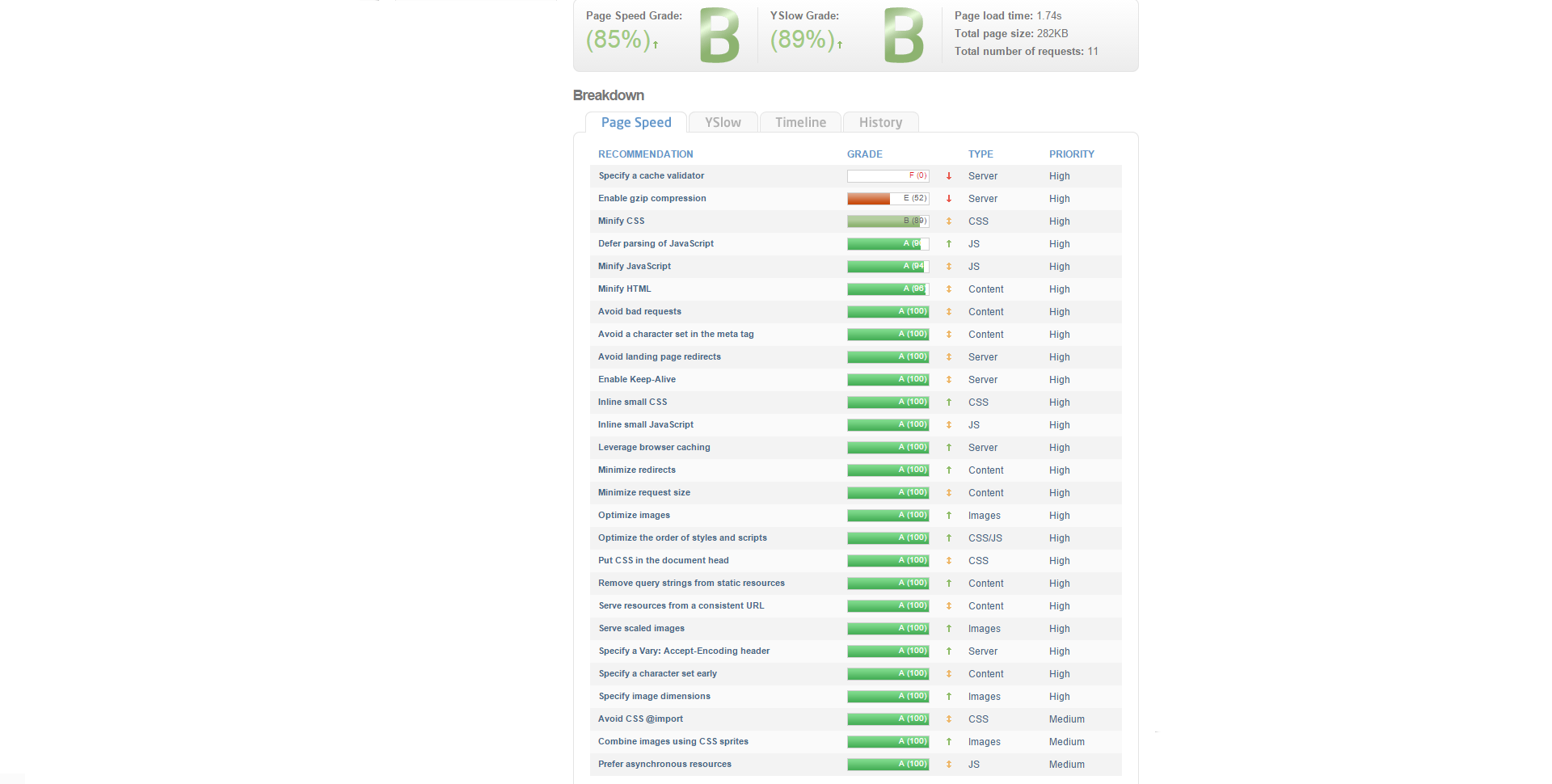
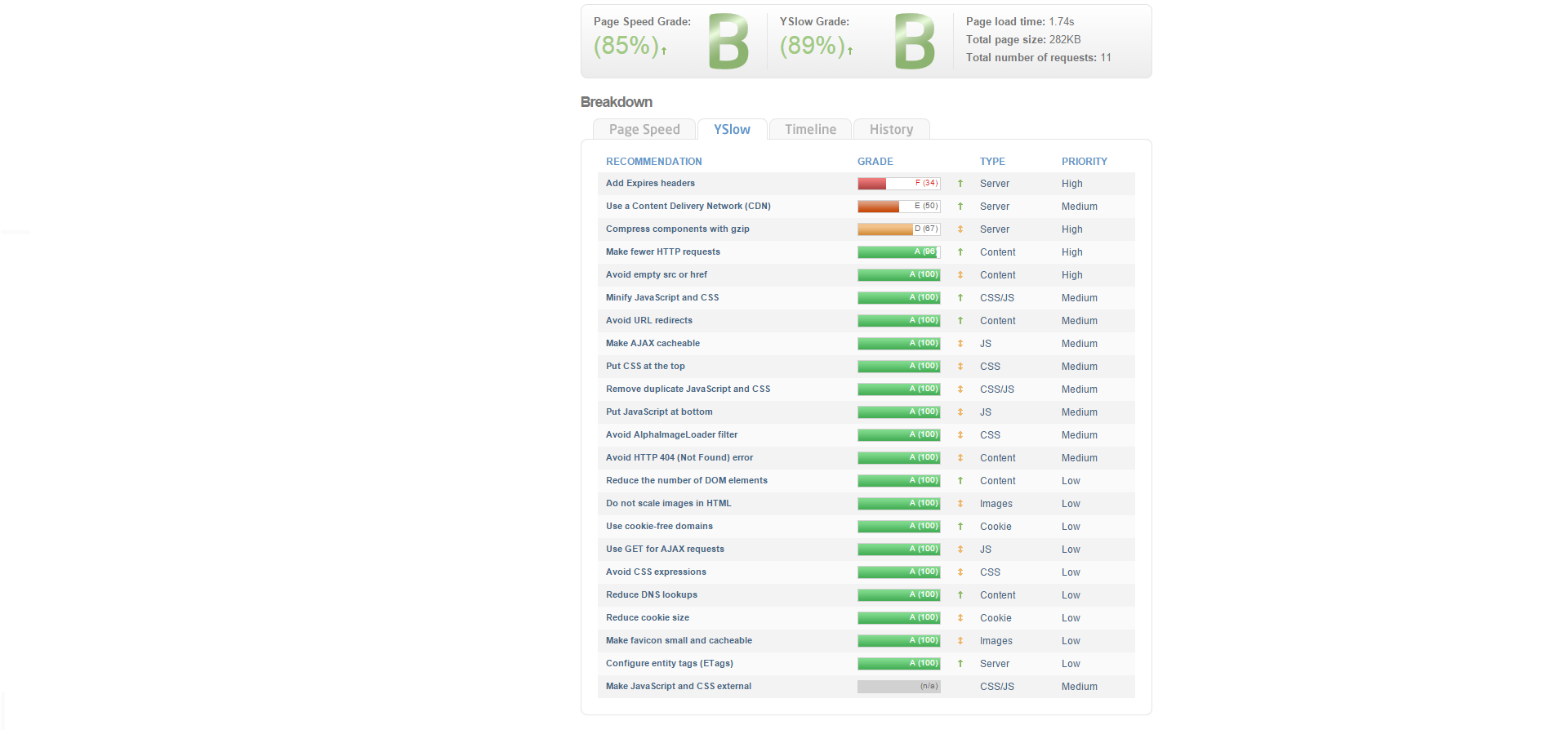
In prima istanza, senza apportare le ottimizzazioni che vedremo in seguito, andiamo ad analizzare il nostro sito con GTmetrix:
risultati sono incoraggianti (trattandosi di una nuova installazione di WordPress) ma non ci vogliamo accontentare. 😉 Noterete, infatti, che i report ci segnalano alcuni aspetti da migliorare:
Gzip compression
Cache validator
Expires headers
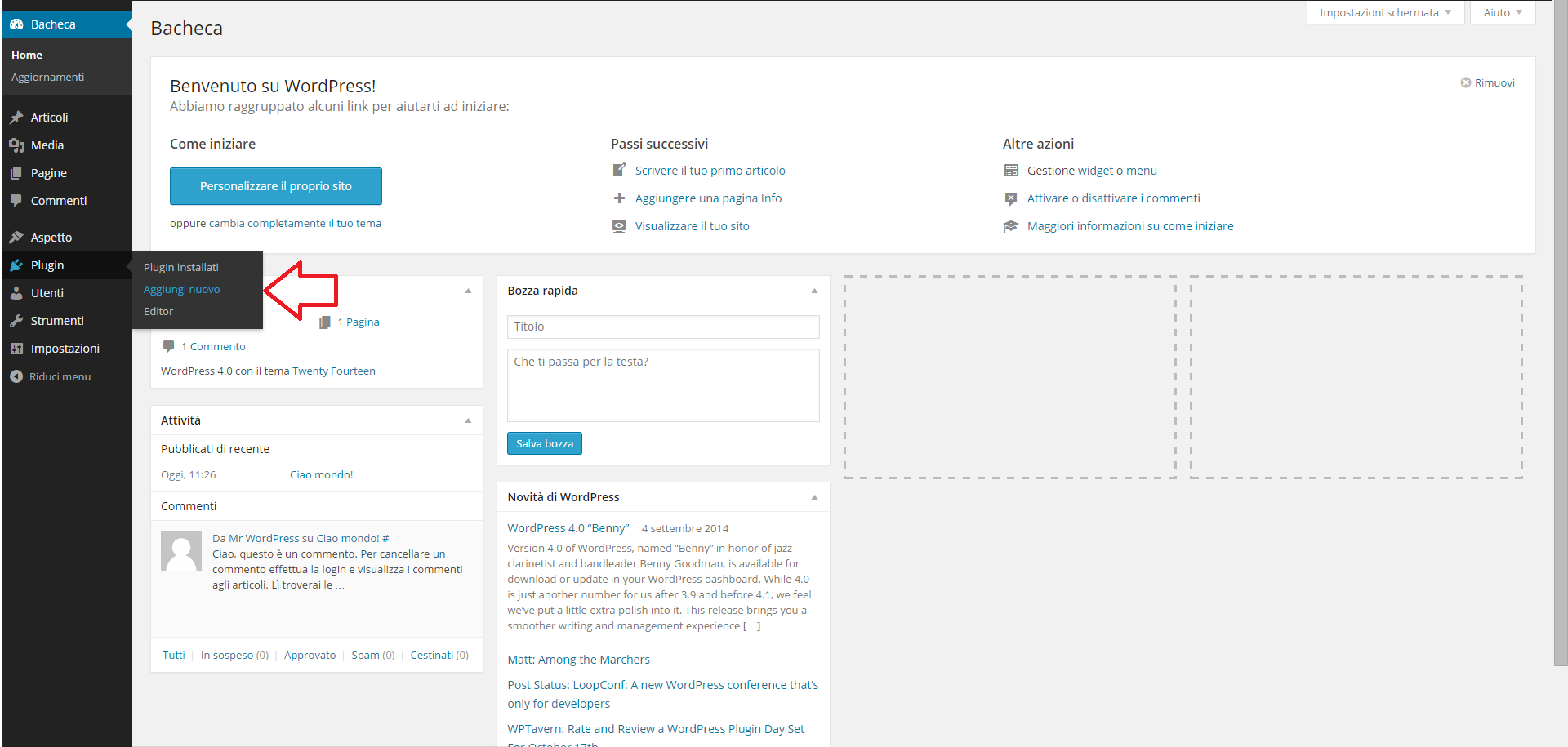
Ora andiamo ad installare W3 Total Cache sul nostro sito WordPress:
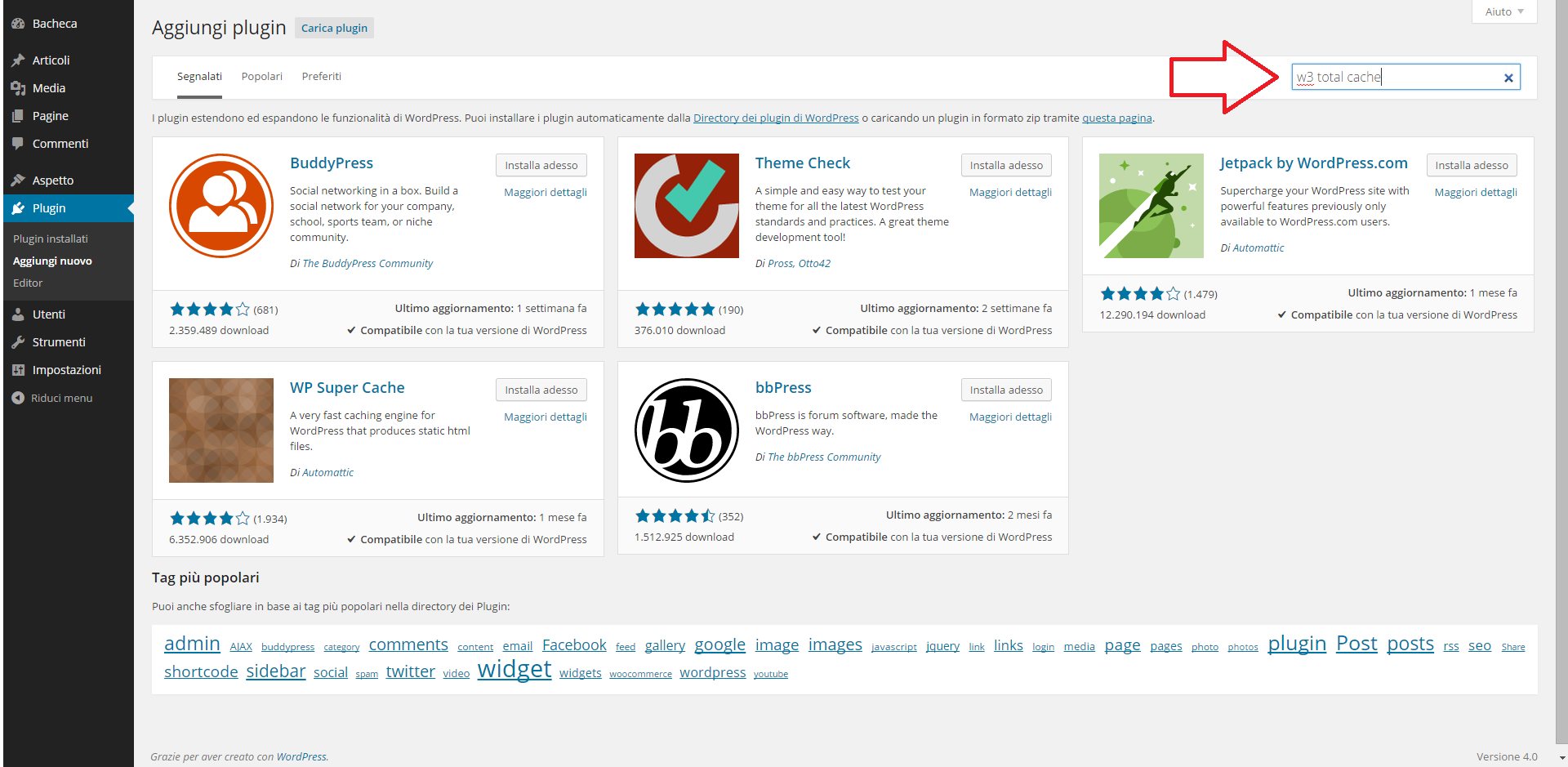
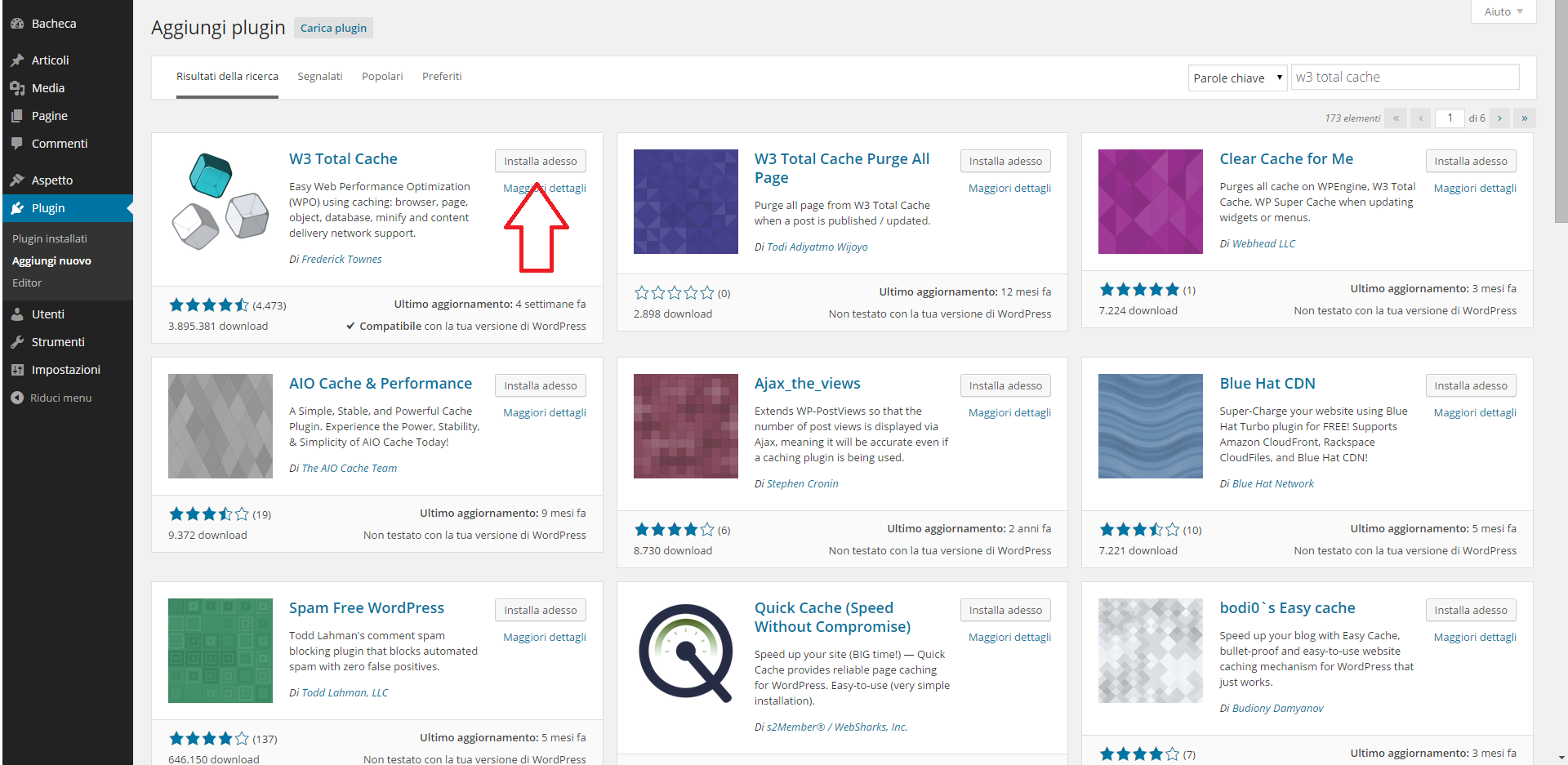
Cerchiamo il plugin da installare:
Installiamo W3 Total Cache:
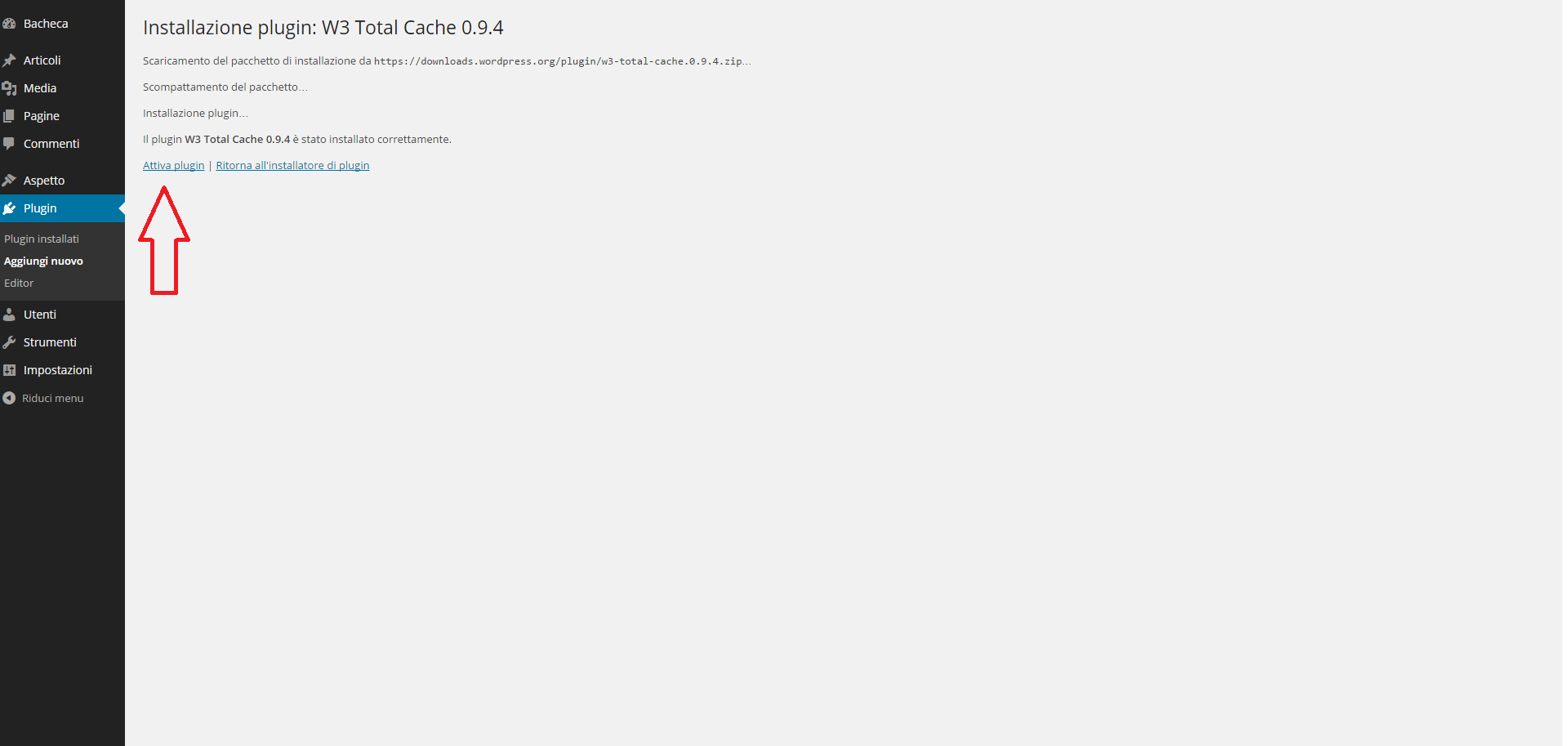
Completiamo l’installazione cliccando su “Installa adesso” e attiviamo il plugin:
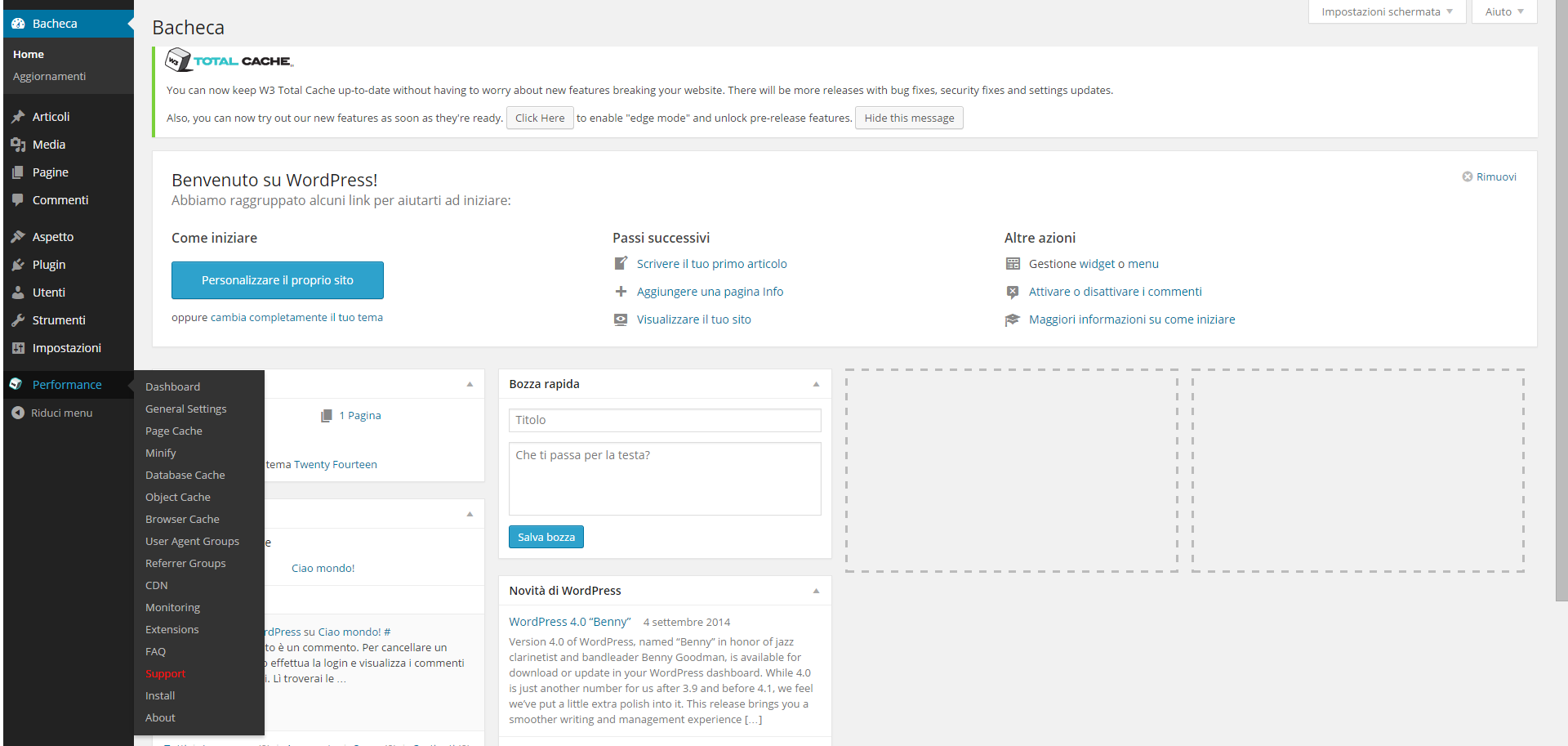
Noterete, una volta attivato il plugin, che nel menu verticale a sinistra comparirà la nuova voce “Performance”:
Andiamo ora a configurare il nostro W3 Total Cache:
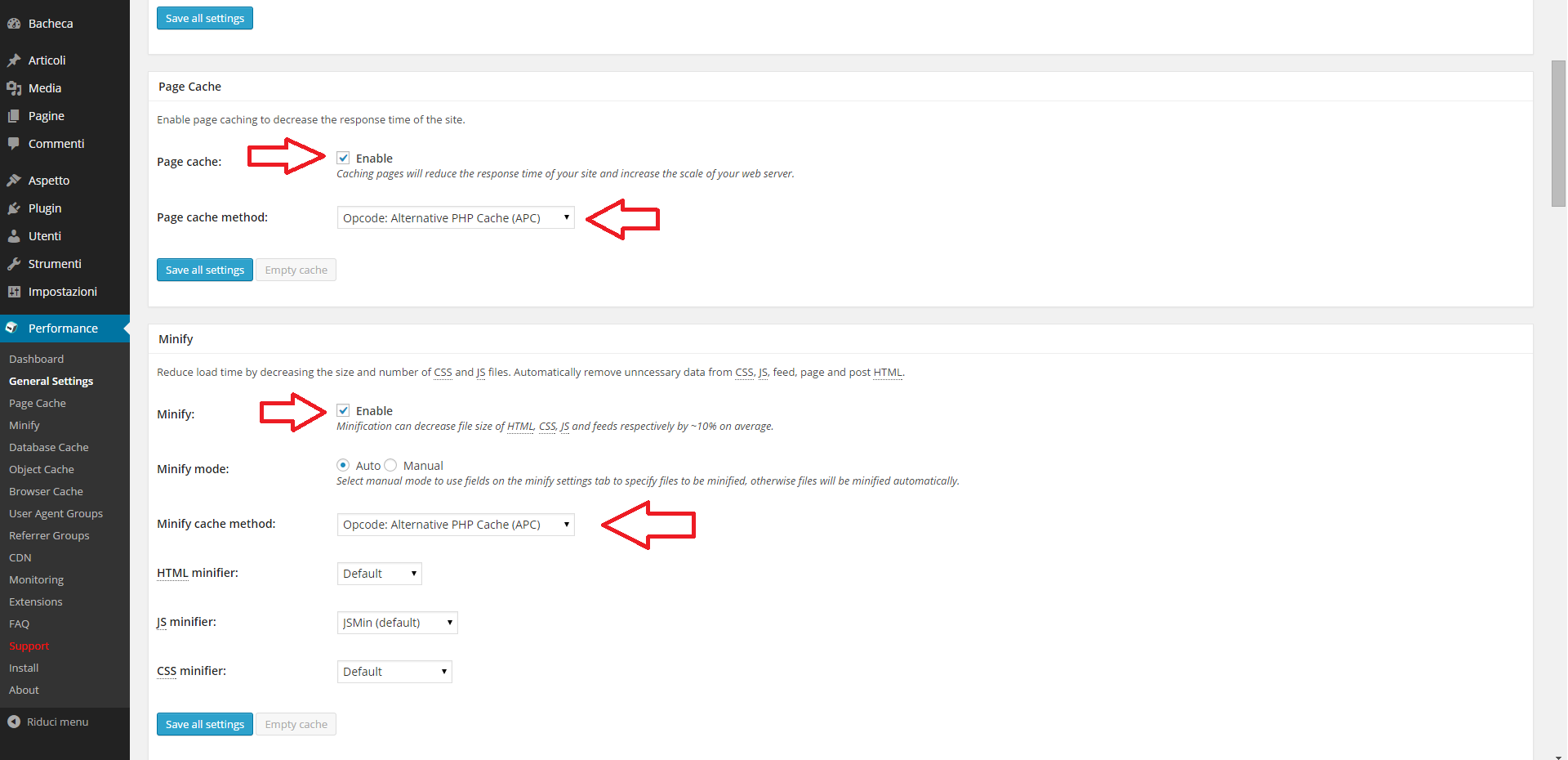
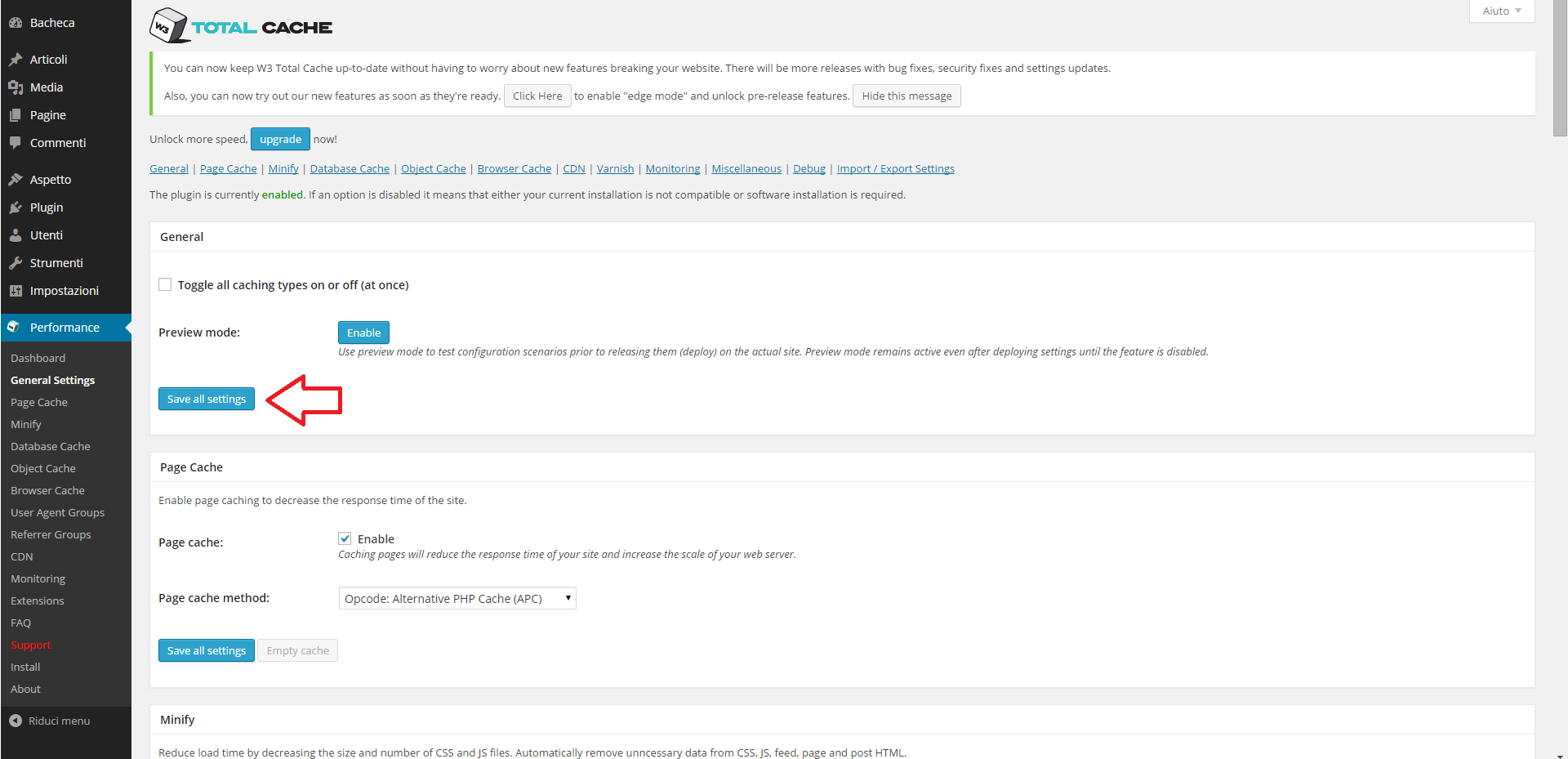
Nella sezione “General Settings” attiviamo “Page Cache” e come “Page cache method” selezioniamo APC.
La scelta del sistema di caching è fondamentale e se non sapete quale usare, chiedete sempre al vostro Hosting Provider. Un buon servizio di hosting deve avere, a nostro avviso, un sistema di caching come quelli indicati in precedenza.
Attiviamo anche “Minify” e come “Minify cache method” selezioniamo sempre APC lasciando invariato il resto dei valori:
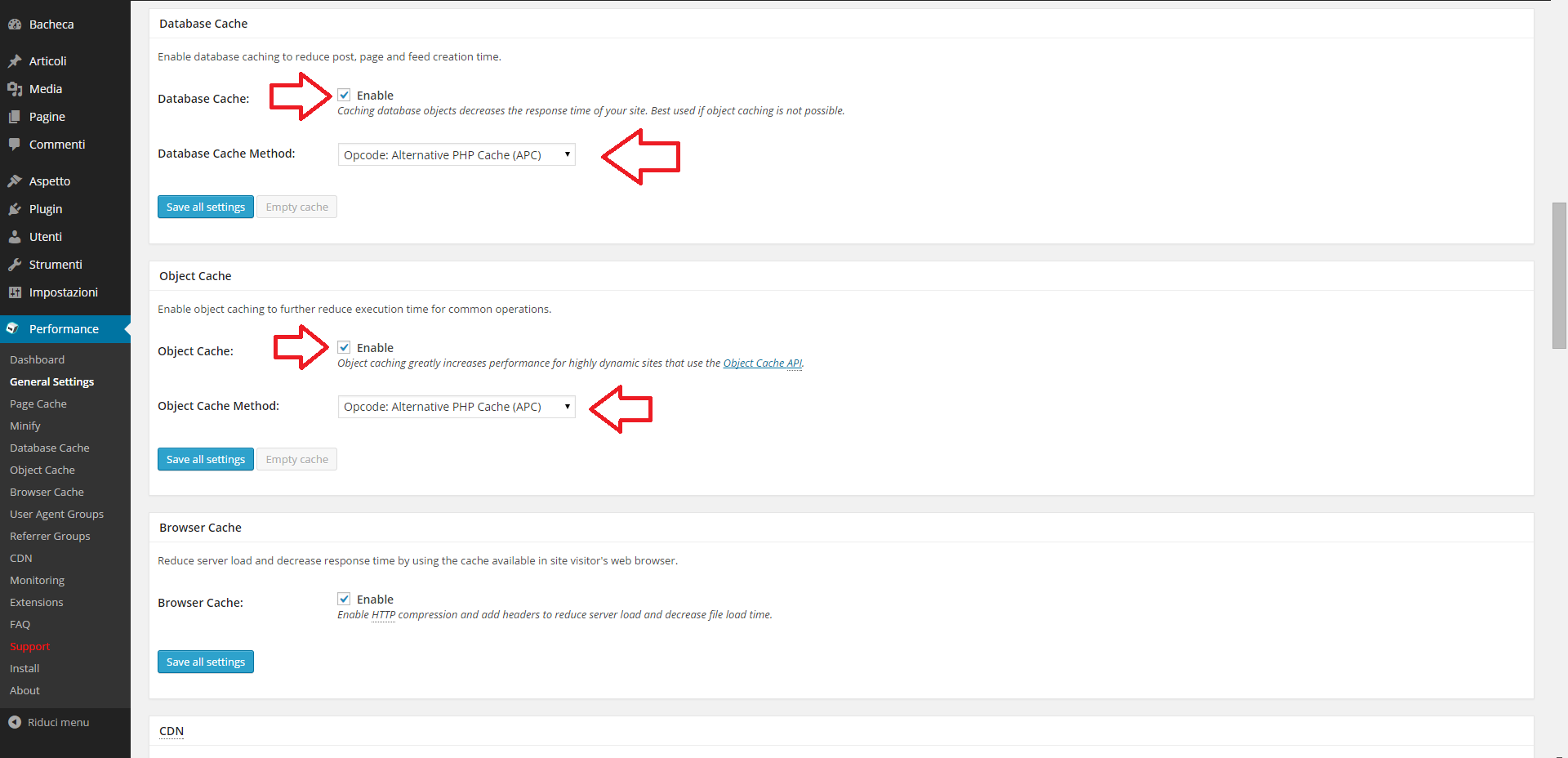
Proseguendo sempre nella stessa pagina, attiviamo “Database Cache” e Object Cache” sempre utilizzando APC:
Salviamo le modifiche cliccando sul pulsante “Save all settings” presente sempre nella sezione “General Settings”:
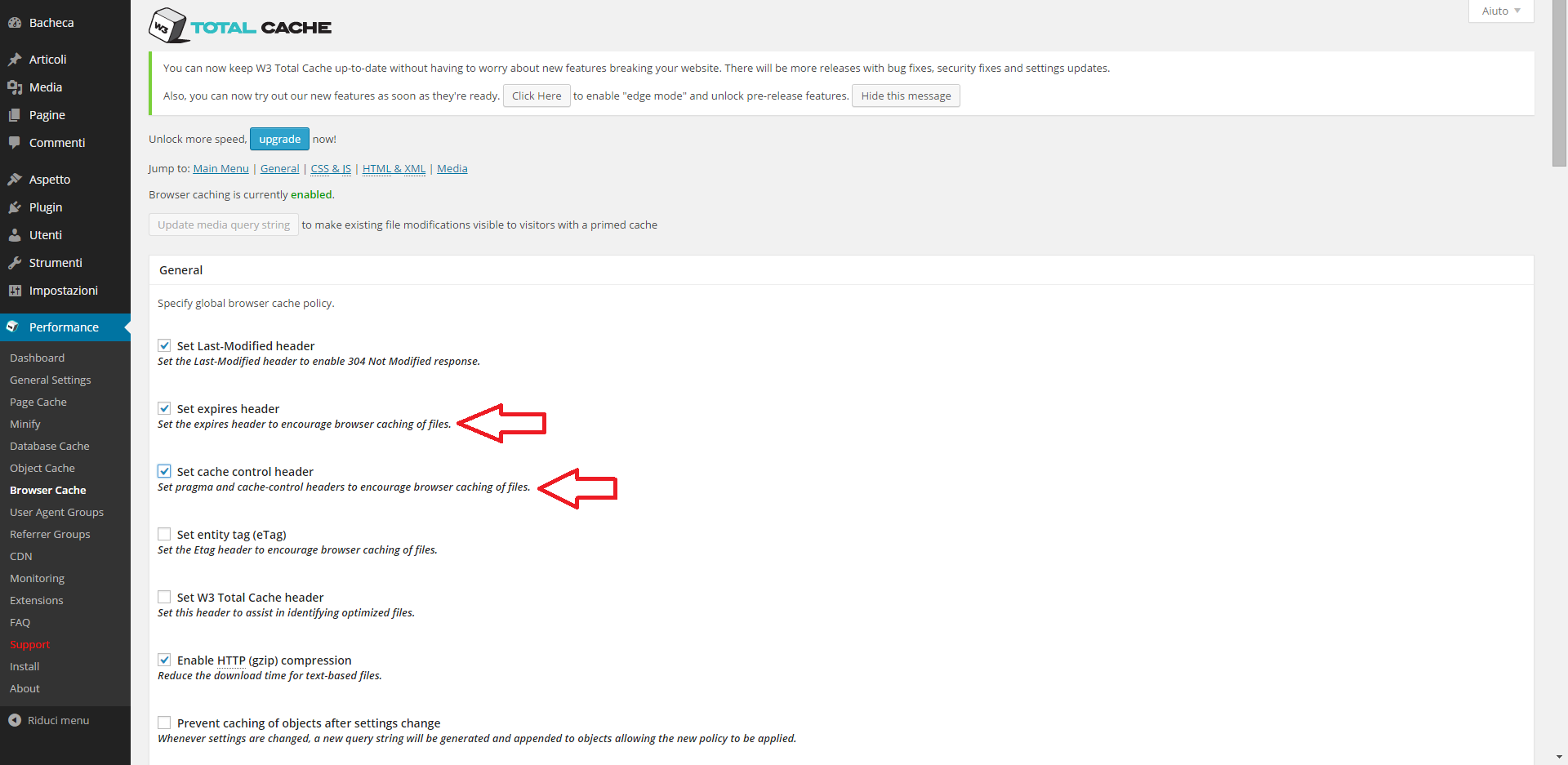
Andiamo ora in “Browser Cache” e attiviamo nella sezione “General” le voci “expires header” e “cache control header” dopodichè salviamo le modifiche:
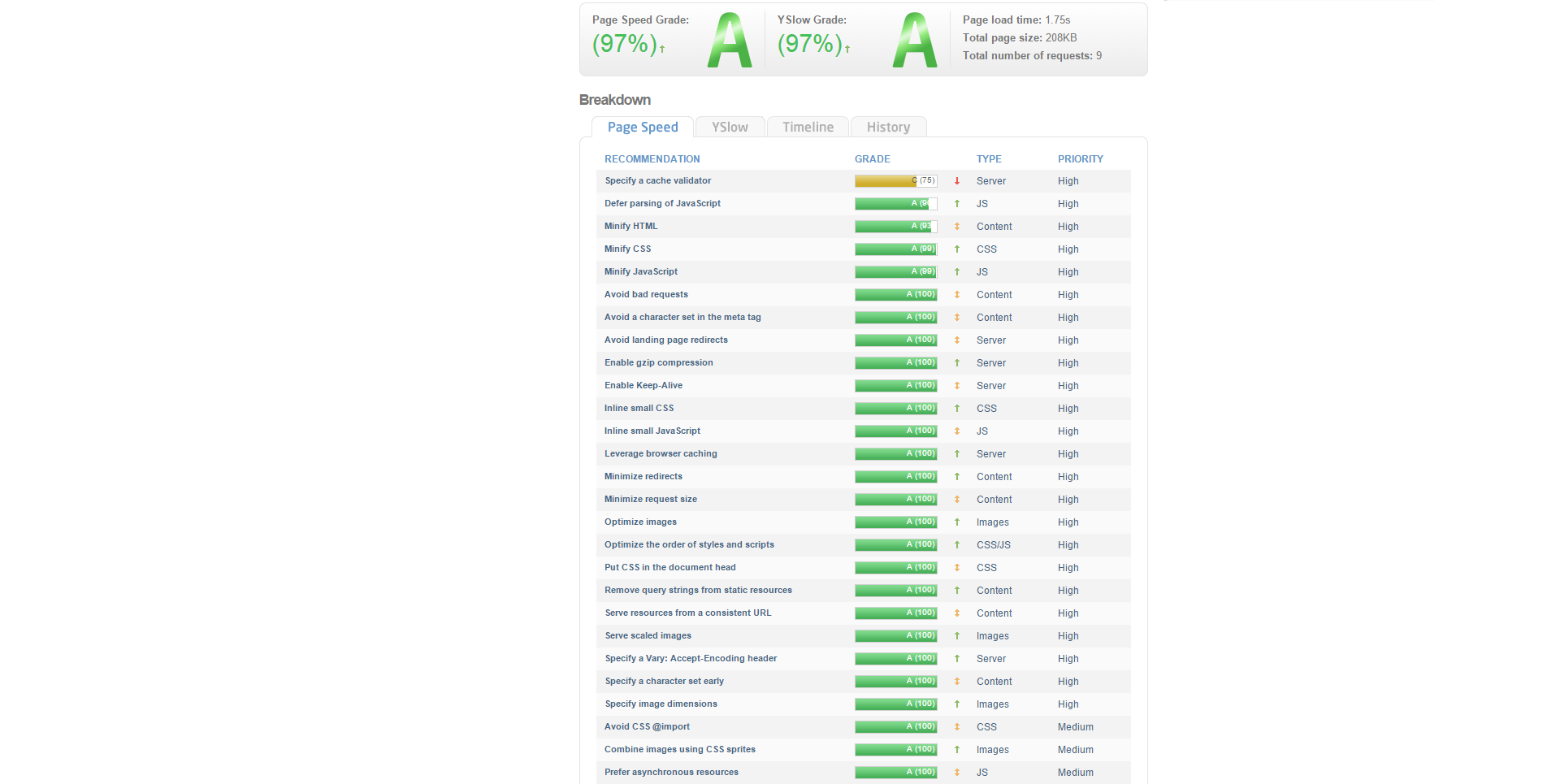
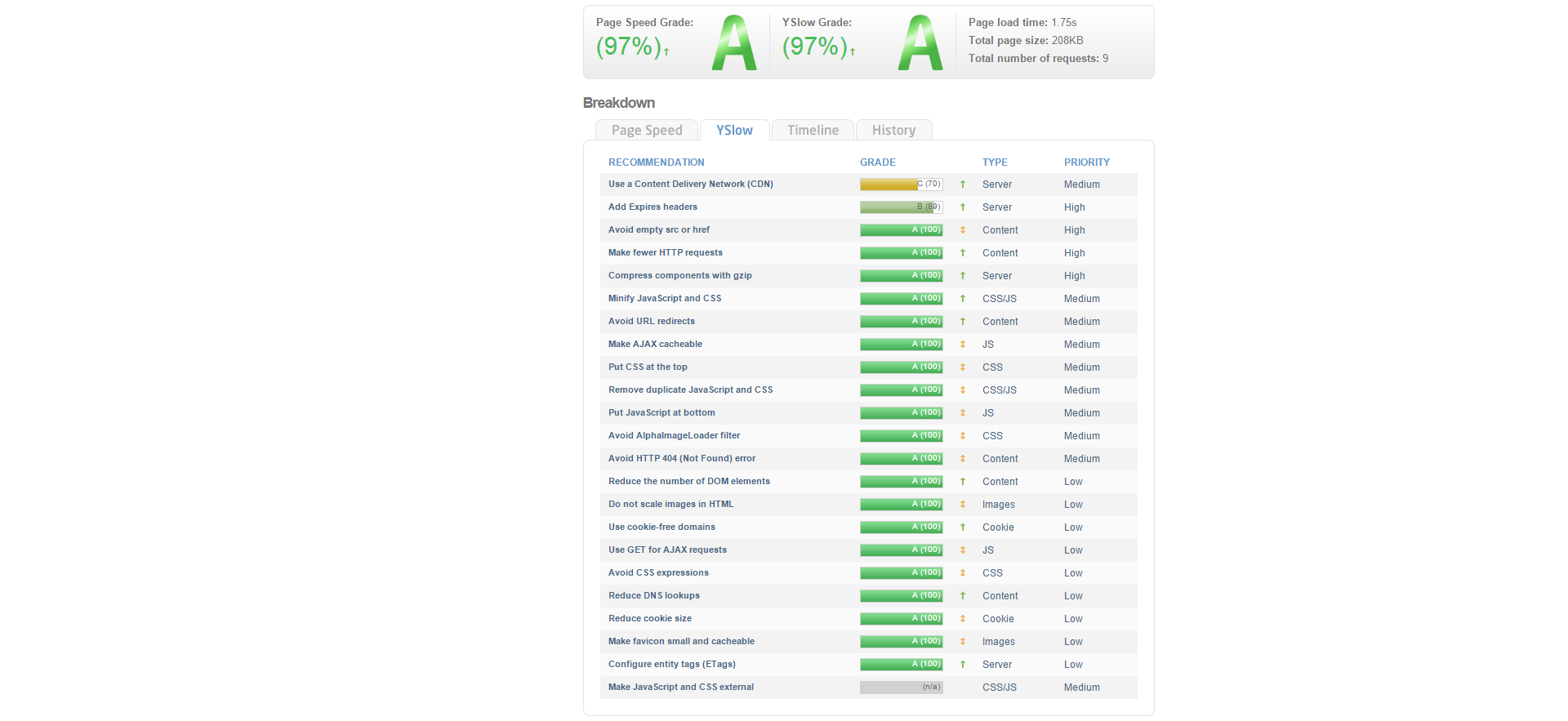
Ora, dopo aver apportato queste configurazioni su W3 Total Cache, ripetiamo il test su GTmetrix:
Et voila! 🙂
Abbiamo ottenuto, in questi pochi e semplicissimi passi, un netto miglioramento delle prestazioni ed ora il nostro sito è valutato con “A” da GTmetrix, che è il massimo dei “voti”. 😉

















No Responses